10 Bibliotecas do React Que Você Precisa Conhecer

React é uma das bibliotecas mais populares e poderosas para criar interfaces de usuário dinâmicas e interativas. Com React, você pode criar componentes reutilizáveis que facilitam o desenvolvimento de aplicações web complexas. No entanto, React não vem com tudo que você precisa para construir um projeto completo. Você pode precisar de bibliotecas adicionais para lidar com tarefas como gerenciamento de estado, roteamento, animação, testes e muito mais. Neste artigo, vamos apresentar 10 bibliotecas do React que todo desenvolvedor precisa conhecer. Essas bibliotecas vão te ajudar a melhorar a qualidade, a produtividade e a experiência do usuário dos seus projetos com React.
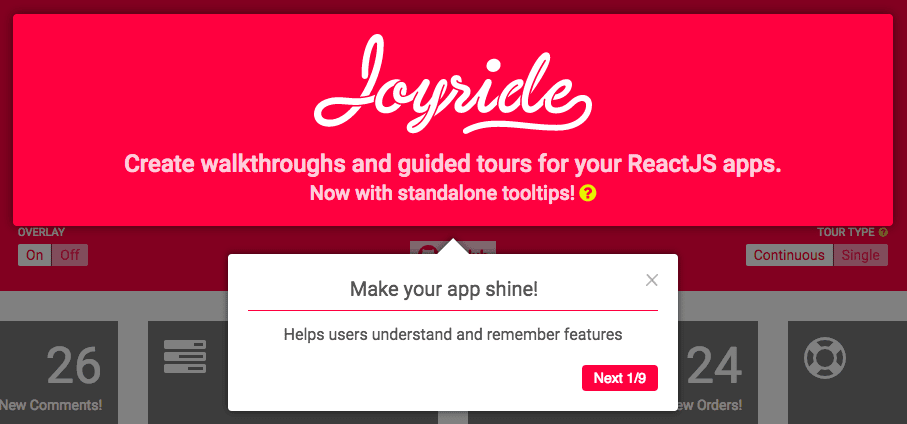
React Joyride

React Joyride é uma biblioteca que permite criar tours guiados interativos para os seus usuários. Você pode definir os passos do tour, os elementos da interface que devem ser destacados, os textos e botões que devem ser exibidos e as ações que devem ser executadas a cada passo. A biblioteca também oferece opções de personalização de estilo, animação e comportamento do tour.
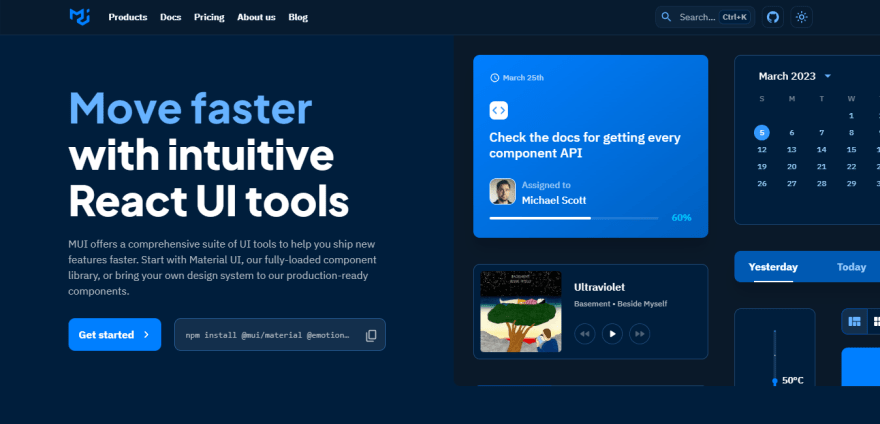
Material UI

Material UI é uma biblioteca que permite usar os componentes e estilos do Material Design no seu projeto React. O Material Design é um sistema de design criado pelo Google que se baseia em princípios como simplicidade, consistência e usabilidade. A biblioteca oferece uma coleção de componentes prontos para usar, como botões, menus, cards, listas, tabelas e formulários, além de temas, ícones e utilitários para customizar a sua interface. É usado pelo Spotify , Amazon , Netflix e inúmeras outras empresas.
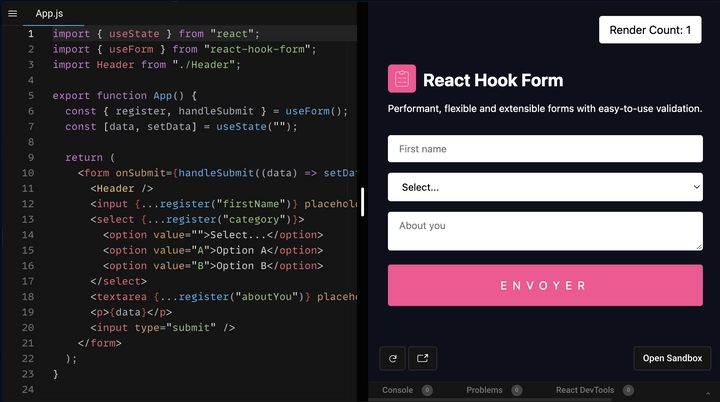
React Hook Form

React Hook Form é uma biblioteca que simplifica a criação e validação de formulários com React. Com React Hook Form, você pode usar hooks personalizados para registrar os campos do formulário e obter os valores e erros de cada um. React Hook Form também oferece recursos como validação nativa do HTML5, validação customizada com Yup ou Joi, manipulação de erros, reset e submit do formulário e integração com bibliotecas de UI como Material UI ou Bootstrap.
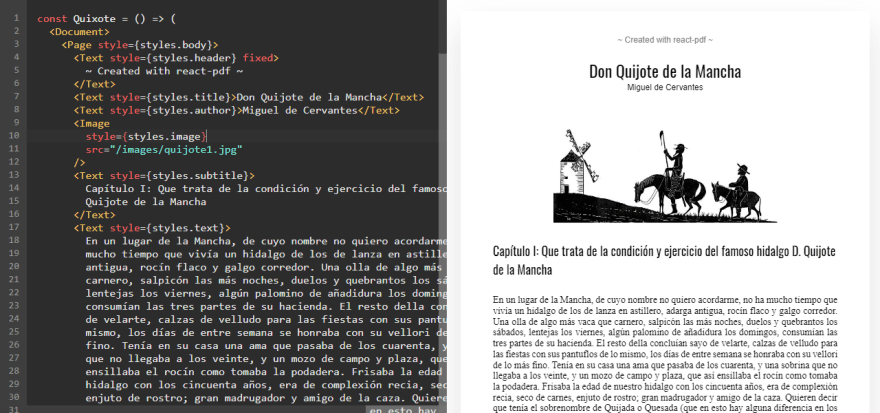
React PDF Renderer

React PDF Renderer é uma biblioteca que permite gerar documentos em PDF a partir de componentes React. Você pode usar os mesmos elementos que usa para criar a sua interface web, como textos, imagens, tabelas, gráficos e estilos CSS. A biblioteca também suporta recursos avançados como hiperlinks, cabeçalhos e rodapés, numeração de páginas e marca d’água.
Redux

Redux é uma das bibliotecas do react mais usadas para gerenciar o estado global da aplicação. Com Redux, você pode centralizar os dados da sua aplicação em um único objeto chamado store, que pode ser acessado e modificado por qualquer componente. Redux também oferece ferramentas para criar ações, que são objetos que descrevem o que aconteceu na aplicação, e reducers, que são funções que atualizam o estado de acordo com as ações. Redux é especialmente útil para aplicações que têm muitos componentes que precisam compartilhar e sincronizar dados entre si.
React Query

React Query é uma biblioteca do React que ajuda a gerenciar o estado dos dados provenientes de APIs externas. Com React Query, você pode fazer requisições assíncronas usando hooks como useQuery e useMutation. React Query também cuida de aspectos como cacheamento dos dados, atualização em background, refetching condicional e paginação. Além disso, React Query oferece ferramentas para depuração e otimização do desempenho das suas requisições.
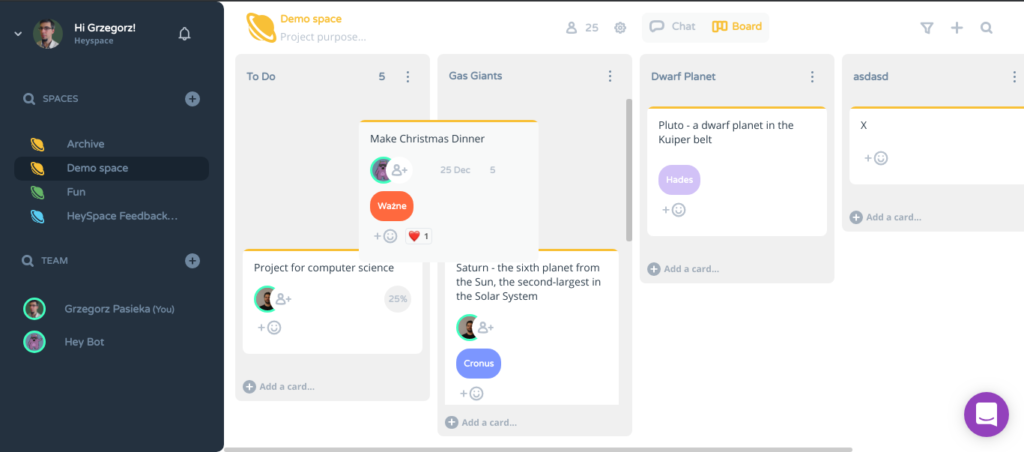
React Beautiful DnD

React Beautiful DnD é uma biblioteca que permite criar listas arrastáveis e soltáveis (drag and drop) com uma experiência de usuário fluida e acessível. Você pode definir os itens da lista, as áreas onde eles podem ser arrastados e soltados, os eventos que devem ser disparados ao iniciar, mover e finalizar o arraste e as transições que devem ser aplicadas aos itens. A biblioteca também cuida de aspectos como acessibilidade, desempenho e compatibilidade com dispositivos móveis.
- Site : https://react-beautiful-dnd.netlify.app/
- NPM : https://www.npmjs.com/package/react-beautiful-dnd
React Spring

React Spring é uma biblioteca que permite criar animações baseadas em física para os seus componentes React. Você pode definir os valores iniciais e finais dos atributos que quer animar, como posição, tamanho, cor e opacidade, e a biblioteca se encarrega de calcular os valores intermediários de acordo com as leis da física. A biblioteca também oferece opções de configuração de massa, tensão, atrito e outras propriedades físicas que afetam o comportamento da animação.
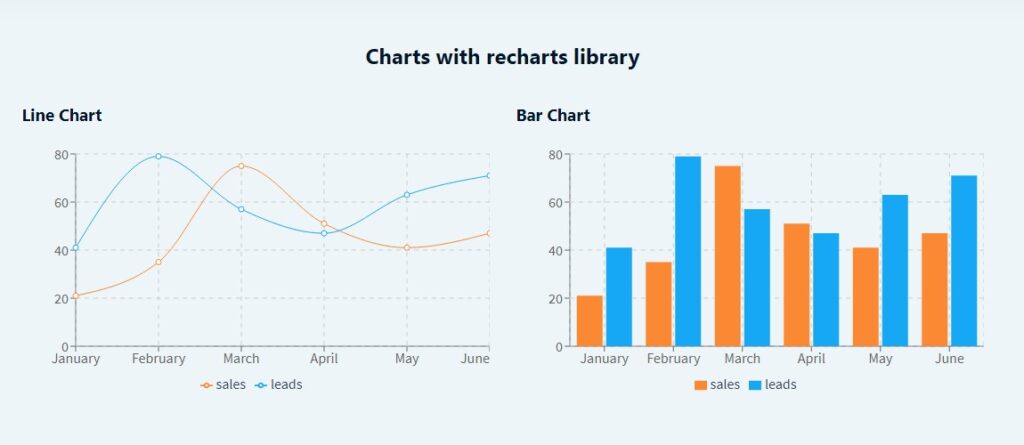
Recharts

Recharts é uma biblioteca que permite criar gráficos interativos para visualizar dados em React. Você pode escolher entre vários tipos de gráficos, como barras, linhas, áreas, pizza, rosca e radar, e personalizar os seus dados, cores, legendas, eixos, tooltips e eventos. A biblioteca também suporta recursos como responsividade, animação e composição de gráficos.
Swiper.js

Swiper.js é uma biblioteca que permite criar sliders (carrosséis) para exibir conteúdos em React. Você pode definir os slides que quer mostrar, o layout, a navegação, a paginação e a rolagem dos slides. A biblioteca também oferece opções de personalização de efeitos, velocidade, direção e loop dos slides.
Conclusão
Este artigo tem como objetivo mostrar que existem diversas bibliotecas do React para facilitar o trabalho com desenvolvimento web, abordando desde a construção de formulários até o envio de e-mails de criação de gráficos, menus e outras funcionalidades.
Lembre-se de que há outras bibliotecas importantes que você pode usar para melhorar ainda mais sua experiência como desenvolvedor React.
E aí, o que achou da lista? Já utiliza alguma dessas bibliotecas do React nos seus projetos? Comenta aí embaixo! E se você conhecer outras biblotecas legais, também não esqueça de compartilhar!

Leia também:
Sobre o Autor
2 Comentários




Nossa, muito bom esse conteúdo, algumas eu já conhecia, outras foram novidades e me deram uma nova ideia de abordagem: Joyride, Beautiful DnD, spring e swiper são muito legais
Que bom que você gostei do conteúdo!
Não deixe de conferir os próximos posts do blog.