Como Criar Menu Deslizante com CSS3 e HTML5

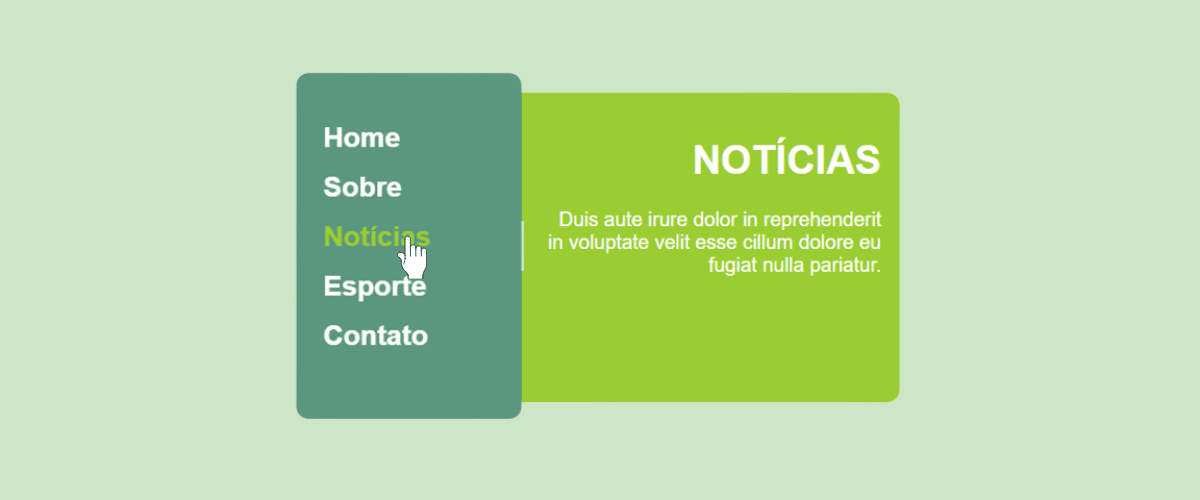
No artigo de hoje, nós vamos aprender a criar um menu deslizante com CSS e HTML. Este menu fica escondido na lateral e desliza para a área visível ao ou passar o mouse no menu. Este recurso é bastante útil para quem acesso algum site pelo celular.
Usaremos algumas propriedades do CSS3 que talvez você não tenha usado ou não conheça.
1° Etapa:
Como você pode ver, no código acima não tem nada de diferente que usamos quando estamos programando.
Colocamos nossos estilos no ( body ) e nos links ( a ) e ( a:hover ) para termos um estilo bacana
body{
font-family: Arial, sans-serif;
font-size: 16px;
}
/*estilo do nosso link*/
a{
position: absolute;
z-index: 10;
font-weight: bold;
color: #fff;
font-size: 1.4em;
padding-left: 22px;
display: block;
width: 160px;
height: 40px;
text-decoration: none;
}
/*ao passar o mouse sobre nosso link*/
a:hover{
color: yellowgreen;
border-right: 2px solid #fff;
}2° Etapa:
Agora vamos criar nossa classe ( .menu ) que vai envolver nosso conteúdo e darmos os estilos a ela.
.menu{
position: relative;
list-style: none;
width: 182px;
padding: 40px 0;
margin: auto;
}3° Etapa:
o código abaixo, criamos uma classe ( .menu:before ) ela se aplica antes da classe ( .menu ), usamos o Pseudo Elementos ( :before ) para criá-las.
Nessa classe colocamos os estilos como cor de fundo e outras propriedades do CSS3. Ela é uma classe absoluta e com mesmo tamanho da classe ( .menu ), mas, com seus próprios estilos.
.menu:before {
content: "";
position: absolute;
z-index: 10;
background: #5b9780;
height: 100%;
width: 182px;
margin-top: -40px;
-webkit-border-radius: 10px;
border-radius: 10px;
}4° Etapa:
Aqui você vai definir altura e uma largura a nossa ( .menu li ) para poder termos os espaços e tamanho que se ajuste ao nosso bloco.
.menu li{
height: 40px;
width: 100%;
}5° Etapa:
Nesta etapa criamos nossa classe que vai dar o efeito de deslizar ao passar o mouse sobre um menu.
.menu li .submenu{
width: 152px;
height: 220px;
padding: 15px;
margin-top: 16px;
background: yellowgreen;
overflow: hidden;
color: #fff;
text-align: right;
position: absolute;
top: 0px;
left: 0;
opacity: 0;
-webkit-transition: 1s left,1s width,1s opacity;
transition: 1s left,1s width,1s opacity;
border-top-right-radius: 10px;
-webkit-border-top-right-radius: 10px;
border-bottom-right-radius: 10px;
-webkit-border-bottom-right-radius: 10px;
}6° Etapa:
Para finalizar vamos criar o Pseudo Classes ( :hover ) para fazer nossa classe ( .submenu ) deslizar ao passar o mouse sobre cada menu.
.menu li:hover .submenu{
left: 182px;
opacity: 1;
width: 276px;
}7° Etapa:
Aqui está o código completo em HTML com todo conteúdo para exemplo
<!DOCTYPE html>
<html>
<head>
<title>Menu deslizante com CSS3 e HTML5</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<ul class="menu">
<li>
<a href="">Home</a>
<div class="submenu">
<h1>HOME</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt.</p>
</div>
</li>
<li>
<a href="">Sobre</a>
<div class="submenu">
<h1>SOBRE</h1>
<p>Quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
</div>
</li>
<li>
<a href="">Notícias</a>
<div class="submenu">
<h1>NOTÍCIAS</h1>
<p>Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.</p>
</div>
</li>
<li>
<a href="">Esporte</a>
<div class="submenu">
<h1>ESPORTE</h1>
<p>Excepteur sint occaecat cupidatat non proident, sunt in culpa id est laborum.</p>
</div>
</li>
<li>
<a href="">Contato</a>
<div class="submenu">
<h1>CONTATO</h1>
<p>Excepteur sint occaecat cupidatat non proident, sunt in culpa id est laborum.</p>
</div>
</li>
</ul>
</body>
</html>Confira o Resultado Final
See the Pen Menu deslizante com CSS3 e HTML5 by HTML e CSS Pro (@htmlecsspro) on CodePen.
Gostou do Tutorial de como criar um menu deslizante com CSS e HTML? Se você quiser aprender não só menus como esse, mas toda a manipulação com html, css e js, além de outras tecnologias fundamentais, nós temos o curso Programador Full Stack Javascript Profissional, para você entender e aprender programação de uma vez por todas.

Até o próximo post.
Referência:
Sobre o Autor




0 Comentários