Como Gerar QR Code com Javascript -[TUTORIAL]

Neste tutorial você vai aprender a gerar código QR Code com JavaScript de forma rápida.
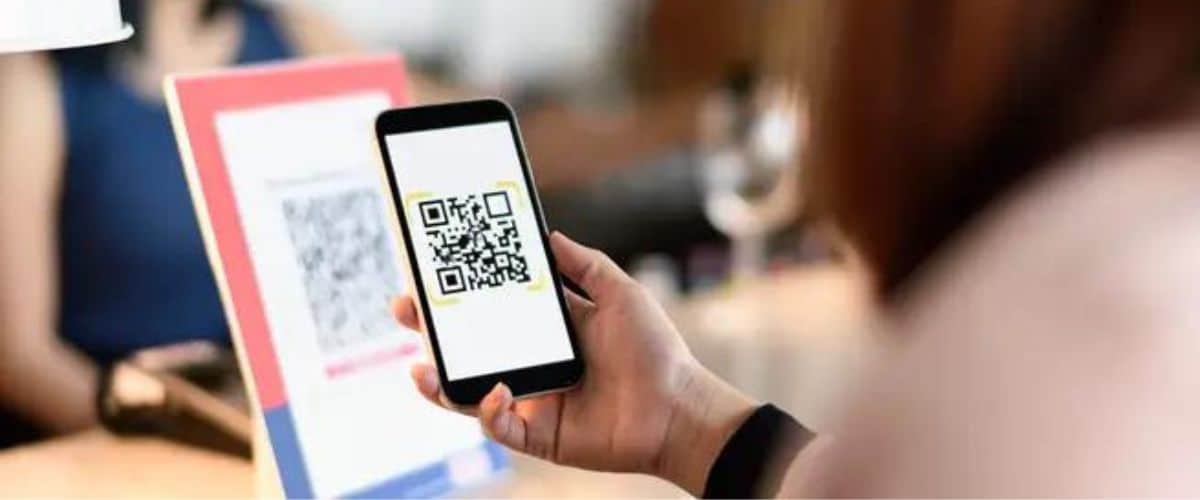
QR Code “Quick Response” que significa resposta rápida, é a tendência ou tática que está em alta no mercado. Comercio eletrônico, restaurantes e bancos utilizam está tecnolgia principalmente para realização de pagamentos. Usando smartphone, você pode facilmente ler/digitalizar o código QR para realizar diversas operações como: login sem contato, pedidos de comida, pagamentos, acessar sites entre outros.
Existem muitas maneiras de gerar seu próprio QR Code, entre elas, temos a biblioteca QRCode.js.
QRCode.js é uma biblioteca javascript específica para ciração de QR Code que suporta varios navegadores com HTML5, Canvas e tag de tabela no DOM. Esta biblioteca não tem dependências.
Implementação
- Baixe este arquivo zip: qrcodejs
- Extraia-o.
- Agora você pode usar o arquivo
qrcode.jseqrcode.min.jsem seu projeto.
Código
<div id="qrcode"></div>
<script type="text/javascript">
new QRCode(document.getElementById("qrcode"), "http://jindo.dev.naver.com/collie");
</script>ou com algumas opções
var qrcode = new QRCode("test", {
text: "http://jindo.dev.naver.com/collie",
width: 128,
height: 128,
colorDark : "#000000",
colorLight : "#ffffff",
correctLevel : QRCode.CorrectLevel.H
});e você pode usar alguns métodos
qrcode.clear(); // clear the code.
qrcode.makeCode("http://naver.com"); // make another code.Exemplo Prático do QR Code em com JavaScript
See the Pen Cross-browser QRCode by Sangmin, Shim (@davidshimjs) on CodePen.
Você também pode alterar a cor do plano de fundo, a cor do primeiro plano, o nível de correção de erros e o tamanho.
Aqui está um exemplo prático abaixo:
See the Pen QRCode using qrcodejs by Sagar Shrestha (@webisora) on CodePen.
Compativél com os navegadoroes: IE6~10, Chrome, Firefox, Safari, Opera, Mobile Safari, Android, Windows Mobile, ETC.
Outras Opções de Gerar seu próprio QR Code com JavaScript
Caso você tenha dificuldades ou esteja em busca de outras alternativas gerar seu próprio QR Code com JavaScript, aqui estão alguns repositórios que recomendamos.
React-qrcodes – Usa ganchos React para gerar códigos QR. Pode renderizar como tela ou imagem.
React-qrcode-logo – É um componente Typescript React para gerar um código QR personalizável. Você pode anexar seu logotipo ou uma ilustração no código QR. Você também pode personalizar o estilo dos módulos para usar quadrados ou pontos.
Qrcode-svg – É a biblioteca JavaScript pura que irá gerar uma imagem SVG do código QR em Node.js. Esta biblioteca não possui dependências externas.
Qrious – É uma biblioteca JavaScript pura para gerar códigos QR usando tela HTML5.
Espero que este tutorial de como gerar código QR Code com JavaScript tenha ajudado você, e se quiser compartilhar algo com este tutorial, sinta-se à vontade para comentar abaixo.
Um forte abraço e bora pro código!
Links de Referência
- QRCode JS – Github
- Cdnjs – Biblioteca qrcodejs
- Geek Culture
Sobre o Autor
2 Comentários
![Como Gerar QR Code com Javascript -[TUTORIAL] banner fullstack developer - Como Gerar QR Code com Javascript -[TUTORIAL]](https://www.brasilcode.com.br/wp-content/uploads/2023/04/banner-fullstack-developer.webp)




Boa tarde amigo, gostei demais da sua publicação sobre Criação de QrCode, muito top. Você pode me indicar alguma biblioteca ou aplicativo que eu possa escanear o QrCode Gerado?
Olá, tudo bem?
Dando uma pesquisado aqui, achei essas duas bibliotecas que fazem escaneamento de QR Code já gerado. Segue o link abaixo:
https://github.com/nimiq/qr-scanner
https://github.com/schmich/instascan
https://community.latromi.com.br/t/leitura-de-qr-code-usando-a-camera-do-dispositivo/422