25 Menus Responsivos em HTML e CSS [GRATUITOS]

Você já se perguntou como criar menus responsivos para o seu site ou aplicativo mobile? Se sim, este artigo é para você. Aqui, você vai encontrar 25 exemplos de menus responsivos em HTML e CSS que você pode usar gratuitamente. Esses menus são adaptáveis a diferentes tamanhos de tela e dispositivos, e podem ser personalizados de acordo com o seu gosto e necessidade.
Por que Menus Responsivos?
Menus responsivos são essenciais para garantir uma boa experiência de navegação para os seus visitantes. Eles permitem que o usuário acesse facilmente as principais seções do seu site, sem precisar rolar a página ou clicar em botões extras. Além disso, eles contribuem para melhorar o design e a usabilidade do seu site, tornando-o mais moderno e atraente.
A seguir, confira a lista lista dos 25 menus responsivos em HTML e CSS gratuitos para que você possa usar em seus projetos hoje mesmo.
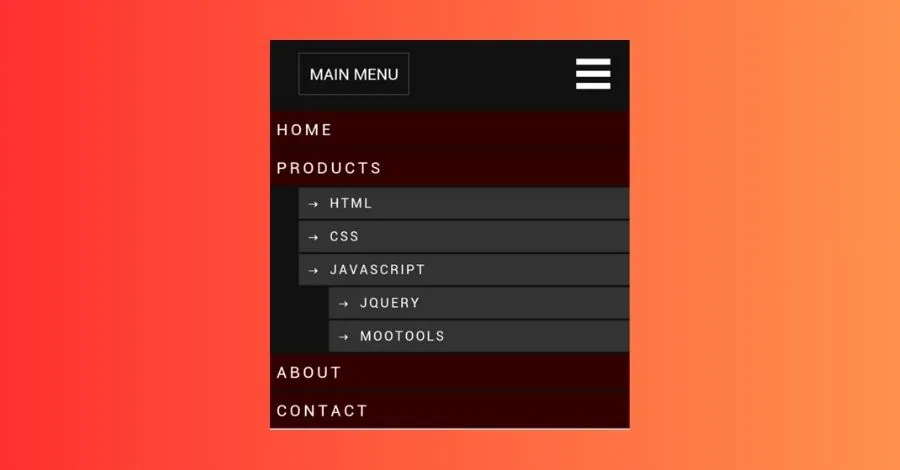
1- Dropdown Menu
![25 Menus Responsivos em HTML e CSS [GRATUITOS] 01 menu 1024x580 - 25 Menus Responsivos em HTML e CSS [GRATUITOS]](https://www.brasilcode.com.br/wp-content/uploads/2023/09/01_menu-1024x580.png)
Feito com:
- HTML
- CSS
- JavaScript (jquery.js)
Demonstração, código e download
2- Sidebar Template
![25 Menus Responsivos em HTML e CSS [GRATUITOS] 02 menu 1024x580 - 25 Menus Responsivos em HTML e CSS [GRATUITOS]](https://www.brasilcode.com.br/wp-content/uploads/2023/09/02_menu-1024x580.gif)
Feito com:
- HTML
- CSS (bootstrap.css, font-awesome.css)
- JavaScript (jquery.js, bootstrap.js)
Demonstração, código e download
3- Dropdown Menu Black And Blue
![25 Menus Responsivos em HTML e CSS [GRATUITOS] 04 menu 1024x580 - 25 Menus Responsivos em HTML e CSS [GRATUITOS]](https://www.brasilcode.com.br/wp-content/uploads/2023/09/04_menu-1024x580.png)
Feito com:
- HTML
- CSS
- JavaScript (jquery.js)
Demonstração, código e download
4- Left Slide Menu with Icon
![25 Menus Responsivos em HTML e CSS [GRATUITOS] 09 menu - 25 Menus Responsivos em HTML e CSS [GRATUITOS]](https://www.brasilcode.com.br/wp-content/uploads/2023/09/09_menu.png)
Feito com:
- HTML
- CSS
Demonstração, código e download
5- Admin Sidebar
![25 Menus Responsivos em HTML e CSS [GRATUITOS] 10 menu 1024x580 - 25 Menus Responsivos em HTML e CSS [GRATUITOS]](https://www.brasilcode.com.br/wp-content/uploads/2023/09/10_menu-1024x580.gif)
Feito com:
- HTML
- CSS/SCSS (bootstrap.client.css, bootstrap.admin.css, font-awesome.css)
- JavaScript
Demonstração, código e download
06. Dropdown Menu Linear
![25 Menus Responsivos em HTML e CSS [GRATUITOS] 11 menu 1024x580 - 25 Menus Responsivos em HTML e CSS [GRATUITOS]](https://www.brasilcode.com.br/wp-content/uploads/2023/09/11_menu-1024x580.gif)
Feito com:
- HTML
- CSS
- JavaScript (jquery.js)
Demonstração, código e download
07- A Clean Menu Slider
![25 Menus Responsivos em HTML e CSS [GRATUITOS] 15 menu - 25 Menus Responsivos em HTML e CSS [GRATUITOS]](https://www.brasilcode.com.br/wp-content/uploads/2023/09/15_menu.png)
Feito com:
- HTML/Pug
- CSS/SCSS
- JavaScript
Demonstração, código e download
08- Secret UI Project
![25 Menus Responsivos em HTML e CSS [GRATUITOS] 16 menu - 25 Menus Responsivos em HTML e CSS [GRATUITOS]](https://www.brasilcode.com.br/wp-content/uploads/2023/09/16_menu.png)
Feito com:
- HTML/Pug
- CSS/SCSS
- JavaScript
Demonstração, código e download
9- Green Accordion Menu
![25 Menus Responsivos em HTML e CSS [GRATUITOS] 18 menu - 25 Menus Responsivos em HTML e CSS [GRATUITOS]](https://www.brasilcode.com.br/wp-content/uploads/2023/09/18_menu.png)
Feito com:
- HTML
- CSS
- JavaScript (jquery.js)
Demonstração, código e download
10- Magenta Dropdown Menu
![25 Menus Responsivos em HTML e CSS [GRATUITOS] 22 menu 1024x580 - 25 Menus Responsivos em HTML e CSS [GRATUITOS]](https://www.brasilcode.com.br/wp-content/uploads/2023/09/22_menu-1024x580.png)
Feito com:
- HTML/Pug
- CSS/SCSS
- JavaScript (jquery.js)
Demonstração, código e download
11- Sidebar Sample Menu
![25 Menus Responsivos em HTML e CSS [GRATUITOS] 24 menu 1024x580 - 25 Menus Responsivos em HTML e CSS [GRATUITOS]](https://www.brasilcode.com.br/wp-content/uploads/2023/09/24_menu-1024x580.gif)
Feito com:
- HTML
- CSS/SCSS (font-awesome.css)
- JavaScript (jquery.js)
Demonstração, código e download
12- Fullscreen NY Menu
![25 Menus Responsivos em HTML e CSS [GRATUITOS] 25 menu 1024x580 - 25 Menus Responsivos em HTML e CSS [GRATUITOS]](https://www.brasilcode.com.br/wp-content/uploads/2023/09/25_menu-1024x580.gif)
Feito com:
- HTML
- CSS/SCSS
- JavaScript (jquery.js)
Demonstração, código e download
13- Colourful Horizontal Menu
![25 Menus Responsivos em HTML e CSS [GRATUITOS] 31 menu - 25 Menus Responsivos em HTML e CSS [GRATUITOS]](https://www.brasilcode.com.br/wp-content/uploads/2023/09/31_menu.png)
Feito com:
- HTML
- CSS
- JavaScript
Demonstração, código e download
14- Simple Js Mobile Menu
![25 Menus Responsivos em HTML e CSS [GRATUITOS] 32 menu - 25 Menus Responsivos em HTML e CSS [GRATUITOS]](https://www.brasilcode.com.br/wp-content/uploads/2023/09/32_menu.png)
Feito com:
- HTML
- CSS/SCSS
Demonstração, código e download
15- Explosive Menu
![25 Menus Responsivos em HTML e CSS [GRATUITOS] 33 menu - 25 Menus Responsivos em HTML e CSS [GRATUITOS]](https://www.brasilcode.com.br/wp-content/uploads/2023/09/33_menu.png)
Feito com:
- HTML
- CSS
- JavaScript
Demonstração, código e download
16- Fast Mobile Menu
![25 Menus Responsivos em HTML e CSS [GRATUITOS] 35 menu 1024x580 - 25 Menus Responsivos em HTML e CSS [GRATUITOS]](https://www.brasilcode.com.br/wp-content/uploads/2023/09/35_menu-1024x580.gif)
Feito com:
- HTML
- CSS
- JavaScript
Demonstração, código e download
17- Flat Vertical Blue And Dark Menu
![25 Menus Responsivos em HTML e CSS [GRATUITOS] 38 menu - 25 Menus Responsivos em HTML e CSS [GRATUITOS]](https://www.brasilcode.com.br/wp-content/uploads/2023/09/38_menu.png)
Feito com:
- HTML
- CSS
- JavaScript
Demonstração, código e download
18- A Simple Dropdown Menu Green
![25 Menus Responsivos em HTML e CSS [GRATUITOS] 39 menu 1024x580 - 25 Menus Responsivos em HTML e CSS [GRATUITOS]](https://www.brasilcode.com.br/wp-content/uploads/2023/09/39_menu-1024x580.gif)
Feito com:
- HTML/Pug
- CSS/SCSS
Demonstração, código e download
19- Material Design Menu
![25 Menus Responsivos em HTML e CSS [GRATUITOS] 40 menu - 25 Menus Responsivos em HTML e CSS [GRATUITOS]](https://www.brasilcode.com.br/wp-content/uploads/2023/09/40_menu.png)
Feito com:
- HTML
- CSS
Demonstração, código e download
20- Side Accordion Menu
![25 Menus Responsivos em HTML e CSS [GRATUITOS] 47 menu - 25 Menus Responsivos em HTML e CSS [GRATUITOS]](https://www.brasilcode.com.br/wp-content/uploads/2023/09/47_menu.png)
Feito com:
- HTML
- CSS
- jQuery
Demonstração, código e download
21- Colorful Flower Popup Menu
![25 Menus Responsivos em HTML e CSS [GRATUITOS] 60 menu - 25 Menus Responsivos em HTML e CSS [GRATUITOS]](https://www.brasilcode.com.br/wp-content/uploads/2023/09/60_menu.png)
Feito com:
- HTML
- CSS
Demonstração, código e download
22- Sexy Flexy Mega Menu
![25 Menus Responsivos em HTML e CSS [GRATUITOS] 79 menu 1024x580 - 25 Menus Responsivos em HTML e CSS [GRATUITOS]](https://www.brasilcode.com.br/wp-content/uploads/2023/09/79_menu-1024x580.gif)
Feito com:
- HTML
- CSS
- JavaScript (jquery.js)
Demonstração, código e download
23- Responsive Mega Menu
![25 Menus Responsivos em HTML e CSS [GRATUITOS] 80 menu 1024x580 - 25 Menus Responsivos em HTML e CSS [GRATUITOS]](https://www.brasilcode.com.br/wp-content/uploads/2023/09/80_menu-1024x580.gif)
Feito com:
- HTML
- CSS
- JavaScript (jquery.js)
Demonstração, código e download
24- Sliding Menu Blue
![25 Menus Responsivos em HTML e CSS [GRATUITOS] 81 menu 1024x580 - 25 Menus Responsivos em HTML e CSS [GRATUITOS]](https://www.brasilcode.com.br/wp-content/uploads/2023/09/81_menu-1024x580.png)
Feito com:
- HTML
- CSS/SCSS
Demonstração, código e download
25- Toggle Simple Menu
![25 Menus Responsivos em HTML e CSS [GRATUITOS] 46 menu - 25 Menus Responsivos em HTML e CSS [GRATUITOS]](https://www.brasilcode.com.br/wp-content/uploads/2023/09/46_menu.png)
Feito com:
- HTML
- CSS
- jQuery
Demonstração, código e download
Conclusão
Neste artigo, você viu 25 exemplos de menus responsivos em HTML e CSS gratuitos que você pode baixar e usar gratuitamente. Esses menus são ótimos para criar sites responsivos e dinâmicos, que se adaptam a diferentes tamanhos de tela e dispositivos. Esperamos que você tenha gostado dessas dicas e que elas possam te ajudar a criar menus incríveis para o seu projeto.
Nota: Todos os menus listados são publicados no codepen.io e não pelo autor do post.
Leia também:
Sobre o Autor
![25 Menus Responsivos em HTML e CSS [GRATUITOS] banner fullstack developer - 25 Menus Responsivos em HTML e CSS [GRATUITOS]](https://www.brasilcode.com.br/wp-content/uploads/2023/04/banner-fullstack-developer.webp)




0 Comentários