Introdução ao Figma: Guia Completo para Iniciantes

Antes de mergulharmos no mundo do Figma, é crucial entender a importância do User Experience (UX) ou Experiência do Usuário. Em um cenário digital cada vez mais competitivo, a experiência do usuário se tornou um diferencial essencial para o sucesso de qualquer produto ou serviço online.
A User Interface (Interface do Usuário) trabalha em conjunto com os profissionais que conduzem pesquisas e testes, transformando esses insights em interfaces digitais. Essas interfaces proporcionam o meio pelo qual os usuários interagem com o produto, visando atingir seus objetivos de maneira eficiente.
O Figma, como uma poderosa ferramenta de design de interface do usuário, desempenha um papel fundamental na criação de experiências digitais atraentes e funcionais. Ele se destaca como um caminho essencial na criação de interfaces para produtos como aplicativos, websites ou softwares, possibilitando designers a desenvolver toda a estrutura, sequência e composição do projeto. Neste artigo vamos exporar de forma detalhada essa ferramenta que é fundamental para a criação de experiências digitais envolventes e eficazes.
O que é o figma?
O Figma é uma plataforma de design de interface do usuário baseada na nuvem, que permite aos designers e desenvolvedores criar, prototipar e colaborar em projetos de forma eficiente e em tempo real. Ele se destaca pela sua versatilidade e facilidade de uso.
Por que usar o Figma?
O Figma é amplamente utilizado devido à sua grande comunidade (Figma Community) e popularidade entre os profissionais da área. Sua abordagem colaborativa permite que equipes trabalhem juntas de forma eficiente, facilitando a comunicação e a implementação de ideias.
O Figma disponibiliza uma diversidade de ferramentas poderosas e maleáveis para o design de interfaces, desde as elementares até funcionalidades mais sofisticadas como auto layout, prototipagem interativa e animações. A capacidade de criar componentes reutilizáveis e assegurar uniformidade visual em todo o projeto representa outra vantagem que facilita a administração de designs complexos.
Para desenvolvedores, o Figma oferece recursos de exportação de código e um Dev Mode em fase beta, facilitando a integração entre design e desenvolvimento.
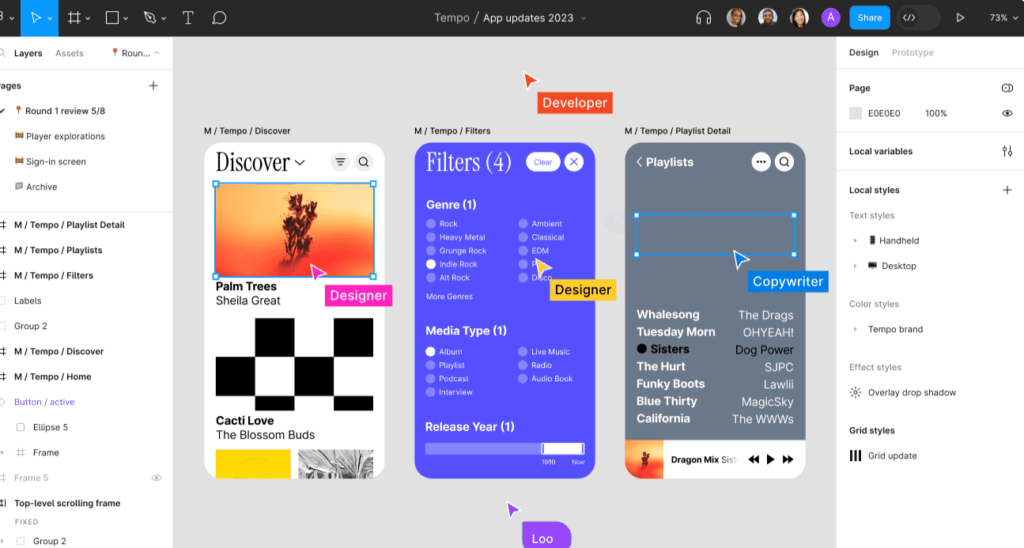
A interface do figma

A interface do Figma é intuitiva e fácil de usar, o que facilita a navegação e o aprendizado para iniciantes. Com menus bem organizados e ferramentas acessíveis, os usuários podem se concentrar no design sem se preocupar com a complexidade da interface.
Como criar um novo projeto
Para criar um novo projeto no Figma, basta seguir os seguintes passos abaixo:
Passo 1: crie um novo arquivo
Para começar, clique em “Novo Projeto” na página inicial do Figma e escolha o tipo de projeto que deseja criar.
Passo 2: escolha o tipo de projeto
O Figma oferece uma variedade de opções, desde designs de aplicativos móveis até wireframes e ilustrações.
Passo 3: configurações iniciais
Defina as configurações iniciais do projeto, como o nome e as dimensões.
Ferramentas essenciais no figma
O Figma oferece uma gama de ferramentas poderosas para facilitar o processo de design. Algumas delas são:
- Seleção: Permite selecionar e manipular elementos na tela.
- Pen Tool: Ideal para criar formas personalizadas e vetores.
- Text Tool: Para adicionar e editar texto em seus designs.
- Shapes: Oferece uma variedade de formas geométricas predefinidas.
- Layers: Permite organizar e gerenciar os elementos do seu projeto em camadas.
Além de dominar as ferramentas do Figma, é importante aplicar boas práticas de design e manter seus arquivos organizados para uma experiência de design mais eficiente.

Quanto vale o figma?
Atualmente, o Figma oferece 4 planos: plano gratuito, plano professional – $12 por mês, plano organization – $45 por mês, plano Enterprise – $75 por mês; cada um atendendo a diferentes necessidades:
- Plano Gratuito: Oferece recursos básicos para indivíduos e pequenas equipes.
- Plano Profissional: Ideal para equipes maiores que precisam de recursos avançados.
- Plano Organizacional: Ele oferece recursos adicionais, como controle de versões, bibliotecas compartilhadas e administração centralizada de projetos. É uma escolha robusta para empresas que requerem uma colaboração eficiente e escalável.
- Plano Enterprise: Oferece um conjunto abrangente de recursos avançados para atender às demandas de equipes grandes e projetos complexos. Possui funcionalidade beta chamada “Modo Desenvolvedor”. Este plano é projetado para proporcionar maior controle, segurança aprimorada e funcionalidades específicas para ambientes corporativos exigentes.
Confira os preços do Figma.
Como ter o figma gratuito?
Para utilizar o Figma gratuitamente, basta se inscrever no site ou crie uma conta e preeencha o formuláriopara solicitar os benefícios de estudante. Este processo permitirá que você acesse o Figma sem custos. O plano gratuito oferece acesso a muitos recursos básicos, incluindo a capacidade de criar e compartilhar designs ilimitados.
Qual é o melhor canva ou figma?
Se a sua prioridade é a colaboração em tempo real, o Figma se destaca. Para compartilhar designs e receber feedback, o Canva pode ser uma opção viável.
A escolha entre Canva e Figma está condicionada às suas necessidades específicas e ao contexto de utilização. Ambas as plataformas possuem diferentes focos:
Canva:
- Foco: Reconhecido por sua simplicidade e acessibilidade, sendo uma ferramenta de design gráfico adequada para usuários de todos os níveis de habilidade.
- Usabilidade: Oferece uma interface intuitiva e uma ampla gama de modelos pré-fabricados para criar designs de forma rápida e atraente.
- Finalidade: Ideal para a criação de gráficos para mídias sociais, cartões, apresentações e materiais de marketing simples.
Figma:
- Foco: Mais robusto, o Figma é centrado no design de interfaces de usuário (UI) e na colaboração em equipe.
- Usabilidade: Possui recursos poderosos para a criação de interfaces, prototipagem interativa e colaboração em tempo real entre os membros da equipe.
- Finalidade: Direcionado para designers de UI/UX, equipes de desenvolvimento e projetos que exigem uma abordagem mais avançada.
Resumindo, caso necessite de uma solução ágil e descomplicada para projetos básicos, o Canva pode ser a opção mais indicada. Entretanto, se estiver envolvido em design de interfaces mais complexos e trabalho colaborativo, o Figma seria a alternativa mais apropriada.
Confira algumas curiosidades, dicas e funcionalidades do Figma
- Colaboração em Tempo Real: Permite que equipes trabalhem juntas em um projeto simultaneamente.
- Componentes e Auto Layout: Facilita a criação e a edição de designs responsivos.
- Prototipagem Simplificada: Permite criar protótipos interativos com facilidade.
- Figma Community: Uma comunidade online onde os usuários podem compartilhar recursos e ideias.
- Integrações e Plugins: Possibilita integrar o Figma com outras ferramentas e adicionar funcionalidades extras através de plugins.
- Widgets:Elementos prontos para uso que podem ser adicionados aos designs, economizando tempo e esforço na criação de componentes comuns.
- Desenvolvimento Front-end Sincronizado:Permite que as alterações feitas no design sejam sincronizadas automaticamente com o código, agilizando o processo de desenvolvimento front-end.
- Recursos para Programadores:Facilita a exportação de código e a comunicação eficiente entre designers e desenvolvedores, garantindo consistência na implementação.
- Dev Mode:Um recurso beta que pode incluir ferramentas e funcionalidades específicas para desenvolvedores, facilitando a colaboração entre designers e programadores.
- Visualização Mobile:O Figma oferece recursos específicos para visualização e design voltados para dispositivos móveis, garantindo que os projetos sejam otimizados para diferentes telas.
- Widgets:Elementos prontos para uso que podem ser adicionados aos designs, economizando tempo e esforço na criação de componentes comuns.
- Plataformas:O Figma é versátil e compatível com diversas plataformas, possibilitando a criação de designs para web, aplicativos móveis e outros contextos digitais de forma integrada.
Conclusão
Com sua interface intuitiva, recursos avançados e abordagem colaborativa, o Figma se destaca como uma ferramenta indispensável para designers e desenvolvedores que desejam criar experiências digitais excepcionais.

Perguntas Frequentes (FAQs):
- Como Compartilhar um Projeto no Figma?
Basta clicar em “Compartilhar” e adicionar os colaboradores por e-mail. - O Figma é Gratuito?
Sim, o Figma oferece um plano gratuito com recursos básicos. - Como Adicionar Colaboradores a um Projeto?
Você pode adicionar colaboradores clicando em “Compartilhar” e inserindo seus e-mails. - Posso Acessar o Figma Offline?
Infelizmente, o Figma é uma ferramenta baseada na nuvem e requer conexão com a internet. - É Possível Integrar o Figma com o Sketch ou Adobe XD?
Sim, o Figma oferece integrações com o Sketch e o Adobe XD para facilitar a transição e colaboração entre diferentes plataformas. - Onde encontrar um bom um curso de figma?
Entendemos que você quer encontrar um ótimo curso de Figma. Se já viu muitas opções, mas quer começar logo, talvez sua busca tenha terminado. Temos um curso completo que ensina tudo que você precisa saber sobre Figma, sendo uma das melhores escolhas disponíveis. Clique aqui para acessa o nosso treinamento!
Leia também:
Melhores Recursos Gratuitos Para Criar Sites
Como Criar um Site Responsivo: Guia Completo
Curso online de UI Master -Figma
Sobre o Autor




0 Comentários