Como Criar Uma Tela de Verificação OTP Com React

No mundo digital de hoje, garantir a segurança das contas e dos dados dos usuários é fundamental. Uma forma de aumentar a segurança é implementar telas de verificação OTP (One-Time Password) , que adicionam uma camada extra de proteção às contas dos usuários.
Neste artigo, vamos criar uma tela de verificação OTP em seu aplicativo React usando a react-otp-input biblioteca . É uma maneira simples e eficaz de proteger seu aplicativo contra acesso não autorizado.
Como criar uma tela de verificação OTP no React
1- Estrutura do projeto

2- Dependências de pacotes
Execute o seguinte comando para instalar o pacote react-otp-input npm.
npm i react-otp-inputVocê encontrará a versão dos seguintes pacotes no aplicativo React.
react……………………………………………….^18.2.0
react-otp-input………………………^3.0.4
3- Implementação
Consulte os arquivos a seguir para implementação.
Aplicativo.js
import React, { useState } from 'react';
import OtpInput from 'react-otp-input';
function App() {
const [otp, setOtp] = useState('');
const handleVerify = () => {
// Send 'otp' to your server for validation
// If validation is successful, proceed; otherwise, show an error message
console.log('OTP is ', otp);
};
return (
<div className="App">
<h2>OTP verification screen in React - <a href="https://www.cluemediator.com" target="_blank" rel="noopener">Clue Mediator</a></h2>
<OtpInput
value={otp}
onChange={setOtp}
numInputs={4}
renderSeparator={<span> </span>}
inputType="tel"
containerStyle={{ display: 'unset' }}
inputStyle={{ width: "3rem", height: "3.5rem" }}
renderInput={(props) => <input {...props} className='otp-input' />}
/>
<div className='btn-container'>
<button onClick={handleVerify}>Verify OTP</button>
</div>
</div>
);
}
export default App;Vamos detalhar cada um dos adereços e suas finalidades:
<OtpInput>é um componente React dareact-otp-inputbiblioteca que facilita a criação de campos de entrada OTP.value={otp}: Esta propriedade estabelece uma conexão entre aotpvariável (componente controlado) e oOtpInputcomponente. Ele garante que o campo de entrada OTP reflita o valor armazenado naotpvariável e permita que os usuários interajam com ele.onChange={setOtp}: Esta propriedade especifica a função a ser chamada sempre que a entrada OTP for alterada. Neste caso, asetOtpfunção será invocada com o novo valor OTP sempre que um usuário digitar ou modificar o OTP.numInputs={4}: Aqui,numInputsdefine o número de caixas de entrada ou dígitos que o OTP deve consistir. Neste caso, é definido como 4, indicando que o OTP será um código de 4 dígitos.renderSeparator={<span> </span>}: Este suporte permite a personalização dos separadores entre dígitos OTP individuais. Neste exemplo, ele usa umspanelemento HTML com um espaço inseparável ( ) como separador. Isso resulta em um espaço visual entre cada dígito.inputType="tel": ainputTypeespecifica o tipo de entrada HTML para o campo de entrada OTP. Configurá-lo como “tel” é adequado para entradas OTP, pois pode acionar teclados numéricos em dispositivos móveis.containerStyle={{ display: 'unset' }}: esta propriedade define o estilo CSS para o contêiner que contém o campo de entrada OTP. Nesse caso, ele usa estilos embutidos para definir adisplaypropriedade como ‘unset’, o que permite que a entrada OTP herde o estilo de exibição de seu contêiner. Você pode personalizar ainda mais o estilo modificando este objeto.inputStyle={{ width: "3rem", height: "3.5rem" }}: Da mesma forma, esta propriedade especifica o estilo CSS para as caixas de entrada OTP individuais (dígitos). Ele define a largura como 3 rem (unidades relativas ao tamanho da fonte) e a altura como 3,5 rem, garantindo que cada caixa de dígito tenha um tamanho consistente.renderInput={(props) => <input {...props} className='otp-input' />}: Aqui, arenderInputpermite a customização da aparência do campo de entrada OTP. É necessária uma função que retorna um elemento de entrada personalizado. Nesse caso, ele retorna um<input>elemento definidoclassNamecomo ‘otp-input’, permitindo aplicar estilos CSS personalizados ao campo de entrada, como especificar sua aparência ou adicionar classes de estilo adicionais.
índice.css
body {
margin: 0;
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', 'Roboto', 'Oxygen',
'Ubuntu', 'Cantarell', 'Fira Sans', 'Droid Sans', 'Helvetica Neue',
sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
code {
font-family: source-code-pro, Menlo, Monaco, Consolas, 'Courier New',
monospace;
}
.App {
text-align: center;
}
.otp-input {
font-size: 24px;
border: solid 2px #bbb;
margin-right: 10px;
}
.otp-input:last-child {
margin-right: 0;
}
.btn-container {
margin-top: 20px;
}
.btn-container button {
border: 1px solid #aaa;
border-radius: 4px;
padding: 5px 10px;
font-size: 16px;
}
.btn-container button:hover {
cursor: pointer;
background-color: #e5e5e5;
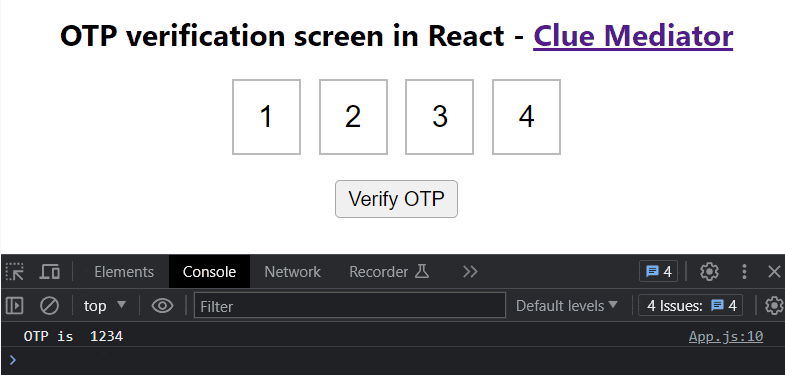
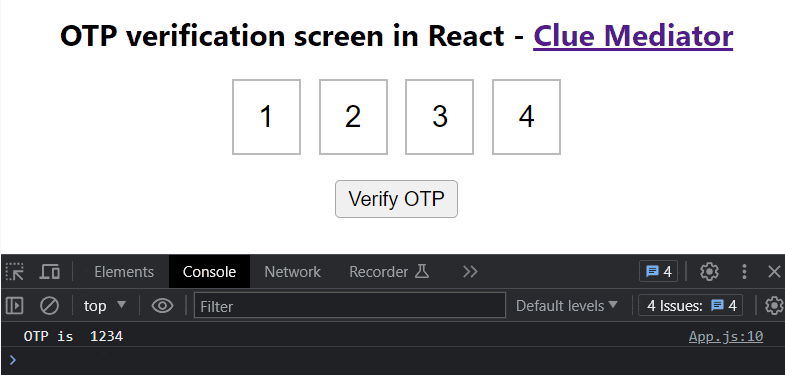
}4- Resultado

Concluímos a criação da tela de verificação OTP usando React. Caso você enfrente alguma falha durante seu projeto, não se estresse. O código-fonte está ao seu alcance. Clique no botão Download e comece sua aventura agora mesmo!
Por hoje é isso.
Obrigado por ler este tutorial. Boa codificação !!!
Sobre o Autor




0 Comentários