Como Fazer um Portfólio Usando HTML, CSS e JavaScript

Construir seu portfólio pessoal é uma maneira interessante de mostrar suas habilidades e projetos como desenvolvedor web. Neste blog, exploraremos como criar um portfólio pessoal de destaque usando HTML, CSS e talvez um toque de JavaScript.
Um portfólio pessoal serve como seu currículo digital, destacando seus conhecimentos, projetos e conquistas. É a sua chance de impressionar clientes ou empregadores em potencial.
Ao longo deste blog, iremos guiá-lo passo a passo, desde a concepção de um layout visualmente atraente até a integração de seus projetos e a criação de uma narrativa atraente que reflita suas habilidades e personalidade únicas.
Prepare-se para mergulhar no mundo do desenvolvimento e design web enquanto criamos um portfólio pessoal profissional e atraente que realmente representa você.
HTML
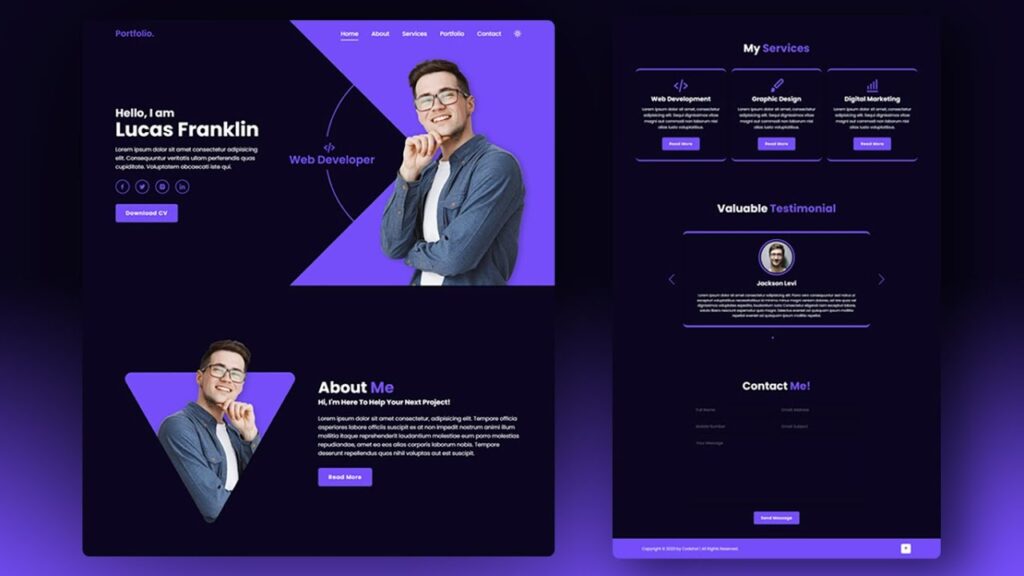
Este código configura uma página da web para um portfólio. É como o projeto de um site. Inclui várias seções como página inicial, sobre, serviços, portfólio, depoimentos e contato. Cada parte tem um conteúdo diferente: a seção inicial apresenta o criador/Resposável, a seção sobre compartilha mais sobre ele, a seção de serviços lista o que é oferecido, o portfólio mostra seus projetos, os depoimentos mostram o feedback dos clientes e o contato possui um formulário para entrar em contato.
O cabeçalho possui um menu e alguns ícones, além de links e botões de mídia social para os visitantes interagirem. Ele foi projetado para ter uma boa aparência em diferentes tamanhos de tela. O código também inclui ferramentas especiais para fazer as coisas deslizarem ou revelarem durante a rolagem, adicionando um pouco de talento. No geral, é uma estrutura básica para criar um site de portfólio bacana.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Cool Responsive Portfolio Website Design</title>
<!-- swiper css -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@9/swiper-bundle.min.css" />
<!-- box icons -->
<link href='https://unpkg.com/[email protected]/css/boxicons.min.css' rel='stylesheet'>
<!-- custom css -->
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<!-- header design -->
<header class="header">
<a href="#" class="logo">Portfolio.</a>
<nav class="navbar">
<a href="#home" class="active">Home</a>
<a href="#about">About</a>
<a href="#services">Services</a>
<a href="#portfolio">Portfolio</a>
<a href="#contact">Contact</a>
</nav>
<div class="bx bx-moon" id="darkMode-icon"></div>
<div class="bx bx-menu" id="menu-icon"></div>
</header>
<!-- home section design -->
<section class="home" id="home">
<div class="home-content">
<h3>Hello, I am</h3>
<h1>Cristian Chiriac</h1>
<p>
I'm a web developer who loves to create beautiful and functional websites
for people who want to make a difference in the world.
</p>
<p>Currently I'm a student of The Jump Digital School, where I'm learning how to
create beautiful and functional websites using HTML, CSS, JavaScript, and WordPress.</p>
<div class="social-media">
<a href="#"><i class='bx bxl-facebook'></i></a>
<a href="#"><i class='bx bxl-twitter'></i></a>
<a href="#"><i class='bx bxl-instagram-alt'></i></a>
<a href="#"><i class='bx bxl-linkedin'></i></a>
</div>
<a href="#" class="btn">Download CV</a>
</div>
<div class="profession-container">
<div class="profession-box">
<div class="profession" style="--i:0;">
<i class='bx bx-code-alt'></i>
<h3>Web Developer</h3>
</div>
<div class="profession" style="--i:1;">
<i class='bx bx-camera'></i>
<h3>Photographer</h3>
</div>
<div class="profession" style="--i:2;">
<i class='bx bx-palette'></i>
<h3>Web Designer</h3>
</div>
<div class="profession" style="--i:3;">
<i class='bx bx-video-recording'></i>
<h3>Videographer</h3>
</div>
<div class="circle"></div>
</div>
<div class="overlay"></div>
</div>
<div class="home-img">
<img src="images/home.png" alt="">
</div>
</section>
<!-- about section design -->
<section class="about" id="about">
<div class="about-img">
<img src="images/about.png" alt="">
</div>
<div class="about-content">
<h2 class="heading">About <span>Me</span></h2>
<h3>
Hi there, welcome to my website! I'm Cristian,
a passionate web developer who enjoys learning new technologies
and solving problems with code!
</h3>
<p>
This website is my personal blog where I write about web development
topics that interest me and inspire me.
</p>
<p>
Thank you for visiting my website and getting to know me better. I hope you
enjoyed reading my blog posts and
found
them useful and informative. If you want to read more of my posts, subscribe
to my newsletter where I send
weekly
updates on web development trends and tips. If you have any feedback or
suggestions, please let me know. I'd love to hear from you.
</p>
<a href="#" class="btn">Read More</a>
</div>
</section>
<!-- services section design -->
<section class="services" id="services">
<h2 class="heading">My <span>Services</span></h2>
<div class="services-container">
<div class="services-box">
<i class='bx bx-code-alt'></i>
<h3>Web Development</h3>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Excepturi itaque similique, architecto
eaque ut quas delectus pariatur nesciunt in eligendi mollitia dicta.</p>
<a href="#" class="btn">Read More</a>
</div>
<div class="services-box">
<i class='bx bxs-paint'></i>
<h3>Graphic Design</h3>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Excepturi itaque similique, architecto
eaque ut quas delectus pariatur nesciunt in eligendi mollitia dicta.</p>
<a href="#" class="btn">Read More</a>
</div>
<div class="services-box">
<i class='bx bx-bar-chart-alt'></i>
<h3>Digital Marketing</h3>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Excepturi itaque similique, architecto
eaque ut quas delectus pariatur nesciunt in eligendi mollitia dicta.</p>
<a href="#" class="btn">Read More</a>
</div>
</div>
</section>
<!-- portfolio section design -->
<section class="portfolio" id="portfolio">
<h2 class="heading">Latest <span>Project</span></h2>
<div class="portfolio-container">
<div class="portfolio-box">
<img src="images/portfolio1.jpg" alt="">
<div class="portfolio-layer">
<h4>Web Design</h4>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Similique, ipsam est.</p>
<a href="#"><i class='bx bx-link-external'></i></a>
</div>
</div>
<div class="portfolio-box">
<img src="images/portfolio2.jpg" alt="">
<div class="portfolio-layer">
<h4>Web Design</h4>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Similique, ipsam est.</p>
<a href="#"><i class='bx bx-link-external'></i></a>
</div>
</div>
<div class="portfolio-box">
<img src="images/portfolio3.jpg" alt="">
<div class="portfolio-layer">
<h4>Web Design</h4>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Similique, ipsam est.</p>
<a href="#"><i class='bx bx-link-external'></i></a>
</div>
</div>
<div class="portfolio-box">
<img src="images/portfolio4.jpg" alt="">
<div class="portfolio-layer">
<h4>Web Design</h4>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Similique, ipsam est.</p>
<a href="#"><i class='bx bx-link-external'></i></a>
</div>
</div>
<div class="portfolio-box">
<img src="images/portfolio5.jpg" alt="">
<div class="portfolio-layer">
<h4>Web Design</h4>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Similique, ipsam est.</p>
<a href="#"><i class='bx bx-link-external'></i></a>
</div>
</div>
<div class="portfolio-box">
<img src="images/portfolio6.jpg" alt="">
<div class="portfolio-layer">
<h4>Web Design</h4>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Similique, ipsam est.</p>
<a href="#"><i class='bx bx-link-external'></i></a>
</div>
</div>
</div>
</section>
<!-- testimonial design -->
<div class="testimonial-container">
<h2 class="heading">Valuable <span>Testimonial</span></h2>
<div class="testimonial-wrapper">
<div class="testimonial-box mySwiper">
<div class="testimonial-content swiper-wrapper">
<div class="testimonial-slide swiper-slide">
<img src="images/testimonial1.jpg" alt="">
<h3>Jackson Levi</h3>
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Exercitationem dignissimos aliquid
iure delectus corrupti impedit, beatae aperiam ad iusto nostrum possimus cum pariatur harum
assumenda suscipit a, qui, tempora maxime nulla facere quo ipsum tempore. Atque libero
provident ad aut officia pariatur voluptate quaerat delectus nesciunt, sequi eligendi
aperiam fugit unde nihil, iste similique illum. Dignissimos enim officia consequuntur
dolores.</p>
</div>
<div class="testimonial-slide swiper-slide">
<img src="images/testimonial2.jpg" alt="">
<h3>Flora Ocean</h3>
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Exercitationem dignissimos aliquid
iure delectus corrupti impedit, beatae aperiam ad iusto nostrum possimus cum pariatur harum
assumenda suscipit a, qui, tempora maxime nulla facere quo ipsum tempore. Atque libero
provident ad aut officia pariatur voluptate quaerat delectus nesciunt, sequi eligendi
aperiam fugit unde nihil, iste similique illum. Dignissimos enim officia consequuntur
dolores.</p>
</div>
<div class="testimonial-slide swiper-slide">
<img src="images/testimonial3.jpg" alt="">
<h3>Julian Grayson</h3>
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Exercitationem dignissimos aliquid
iure delectus corrupti impedit, beatae aperiam ad iusto nostrum possimus cum pariatur harum
assumenda suscipit a, qui, tempora maxime nulla facere quo ipsum tempore. Atque libero
provident ad aut officia pariatur voluptate quaerat delectus nesciunt, sequi eligendi
aperiam fugit unde nihil, iste similique illum. Dignissimos enim officia consequuntur
dolores.</p>
</div>
</div>
<div class="swiper-button-next"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-pagination"></div>
</div>
</div>
</div>
<!-- contact section design -->
<section class="contact" id="contact">
<h2 class="heading">Contact <span>Me!</span></h2>
<form action="#">
<div class="input-box">
<input type="text" placeholder="Full Name">
<input type="email" placeholder="Email Address">
</div>
<div class="input-box">
<input type="number" placeholder="Mobile Number">
<input type="text" placeholder="Email Subject">
</div>
<textarea name="" id="" cols="30" rows="10" placeholder="Your Message"></textarea>
<input type="submit" value="Send Message" class="btn">
</form>
</section>
<!-- footer design -->
<footer class="footer">
<div class="footer-text">
<p>Copyright © 2023 | All Rights Reserved.</p>
</div>
<div class="footer-iconTop">
<a href="#home"><i class='bx bx-up-arrow-alt'></i></a>
</div>
</footer>
<!-- scroll reveal -->
<script src="https://unpkg.com/scrollreveal"></script>
<!-- swiper js -->
<script src="https://cdn.jsdelivr.net/npm/swiper@9/swiper-bundle.min.js"></script>
<!-- custom js -->
<script src="js/script.js"></script>
</body>
</html>CSS
Este trecho de código CSS traz estilo a uma página da web! Ele começa importando a fonte Poppins do Google Fonts e configura um layout base para os elementos, garantindo que eles herdem a fonte. Em seguida, ele define algumas variáveis de cores personalizadas e cria uma variação no modo escuro ajustando essas cores.
O layout inclui um cabeçalho fixo com um logotipo e links de navegação que mudam de aparência conforme você rola. Ele também estiliza seções, botões, ícones de mídia social e vários contêineres de conteúdo, garantindo que eles se adaptem bem a diferentes tamanhos de tela. Há até um elemento giratório animado na seção inicial e um estilo personalizado para depoimentos, itens de portfólio e um formulário de contato.
As consultas de mídia garantem que tudo fique bem em vários dispositivos, ajustando tamanhos e layouts conforme necessário. No geral, adiciona personalidade e capacidade de resposta ao design da página web.
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@300;400;500;600;700;800;900&display=swap');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
text-decoration: none;
border: none;
outline: none;
scroll-behavior: smooth;
font-family: 'Poppins', sans-serif;
}
:root {
--bg-color: #fdfdfd;
--text-color: #333;
--main-color: #754ef9;
--white-color: #fdfdfd;
--shadow-color: rgba(0, 0, 0, .2);
}
*::selection {
background: var(--main-color);
color: var(--bg-color);
}
.dark-mode {
--bg-color: #0b061f;
--text-color: #fdfdfd;
--shadow-color: rgba(0, 0, 0, .7);
}
html {
font-size: 62.5%;
overflow-x: hidden;
}
body {
background: var(--bg-color);
color: var(--text-color);
}
.header {
position: fixed;
top: 0;
left: 0;
width: 100%;
padding: 2rem 7%;
background: transparent;
display: flex;
align-items: center;
z-index: 100;
transition: .5s;
}
.header.sticky {
background: var(--bg-color);
box-shadow: 0 .1rem 1rem var(--shadow-color);
}
.logo {
font-size: 2.5rem;
color: var(--main-color);
font-weight: 600;
margin-right: auto;
}
.navbar a {
position: relative;
font-size: 1.7rem;
color: var(--white-color);
font-weight: 500;
margin-right: 3.5rem;
}
.header.sticky .navbar a {
color: var(--text-color);
}
.header.sticky .navbar a.active {
color: var(--main-color);
}
.navbar a.active::before {
content: '';
position: absolute;
left: 0;
bottom: -6px;
width: 100%;
height: .2rem;
background: var(--white-color);
}
.header.sticky .navbar a::before {
background: var(--main-color);
opacity: .7;
}
#darkMode-icon {
font-size: 2.4rem;
color: var(--white-color);
cursor: pointer;
}
.header.sticky #darkMode-icon {
color: var(--text-color);
opacity: .9;
}
#menu-icon {
font-size: 3.6rem;
color: var(--text-color);
display: none;
}
section {
min-height: 100vh;
padding: 10rem 7% 2rem;
}
.home {
display: flex;
align-items: center;
}
.home .home-content {
max-width: 44rem;
}
.home-content h3 {
font-size: 3.2rem;
font-weight: 700;
line-height: .3;
}
.home-content h1 {
font-size: 5.6rem;
font-weight: 700;
margin-bottom: .3rem;
}
.home-content p {
font-size: 1.6rem;
}
.home-content .social-media a {
display: inline-flex;
justify-content: center;
align-items: center;
width: 4rem;
height: 4rem;
background: transparent;
border: .2rem solid var(--main-color);
border-radius: 50%;
box-shadow: 0 .2rem .5rem var(--shadow-color);
font-size: 2rem;
color: var(--main-color);
margin: 2.5rem 1.5rem 3rem 0;
transition: .5s ease;
}
.home-content .social-media a:hover {
background: var(--main-color);
color: var(--white-color);
}
.btn {
display: inline-block;
padding: 1.2rem 2.8rem;
background: var(--main-color);
border-radius: .6rem;
box-shadow: 0 .2rem .5rem var(--shadow-color);
font-size: 1.6rem;
color: var(--white-color);
letter-spacing: .1rem;
font-weight: 600;
border: .2rem solid transparent;
transition: .5s ease;
}
.btn:hover {
background: transparent;
color: var(--main-color);
border-color: var(--main-color);
}
.home .profession-container {
position: absolute;
top: 50%;
right: 0;
transform: translateY(-50%);
width: 100vw;
height: 100vh;
overflow: hidden;
pointer-events: none;
}
.home .profession-container .profession-box {
position: absolute;
top: 0;
right: 0;
width: 768px;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
animation: professionRotate 13s ease-out infinite;
}
@keyframes professionRotate {
0%,
20% {
transform: rotate(0deg);
}
25%,
45% {
transform: rotate(-90deg);
}
50%,
70% {
transform: rotate(-180deg);
}
75%,
95% {
transform: rotate(-270deg);
}
100% {
transform: rotate(-360deg);
}
}
.home .profession-box .profession {
position: absolute;
left: 0;
display: flex;
align-items: center;
flex-direction: column;
color: var(--main-color);
transform: rotate(calc(360deg / 4 * var(--i)));
transform-origin: 384px;
background: var(--bg-color);
padding: 13px 0;
}
.home .profession-box .profession:nth-child(1) i {
margin-right: 15px;
}
.home .profession-box .profession:nth-child(2),
.home .profession-box .profession:nth-child(4) {
padding-bottom: 20px;
}
.home .profession i {
font-size: 3.8rem;
}
.home .profession h3 {
font-size: 3.2rem;
line-height: 1;
font-weight: 600;
}
.home .profession-box .circle {
width: 560px;
height: 560px;
border: 3px solid var(--main-color);
border-radius: 50%;
z-index: -1;
}
.home .profession-container .overlay {
position: absolute;
top: 0;
right: 0;
width: 0;
height: 0;
border-top: 50vh solid var(--main-color);
border-right: 384px solid var(--main-color);
border-bottom: 50vh solid var(--main-color);
border-left: 384px solid transparent;
}
.home-img img {
position: absolute;
bottom: 0;
right: 40px;
pointer-events: none;
max-width: 480px;
max-height: 100vh;
}
span {
color: var(--main-color);
}
.about {
display: flex;
justify-content: center;
align-items: center;
gap: 4rem;
}
.about-img img {
width: 40vw;
}
.heading {
font-size: 4.5rem;
text-align: center;
}
.about-content h2 {
text-align: left;
line-height: 1.2;
}
.about-content h3 {
font-size: 2rem;
}
.about-content p {
font-size: 1.6rem;
margin: 2rem 0 3rem;
}
.services {
min-height: auto;
padding-bottom: 10rem;
}
.services h2 {
margin-bottom: 5rem;
}
.services .services-container {
display: flex;
justify-content: center;
align-items: center;
flex-wrap: wrap;
gap: 2rem;
}
.services-container .services-box {
flex: 1 1 30rem;
background: var(--bg-color);
padding: 3rem 2rem 4rem;
border-radius: 2rem;
box-shadow: 0 .1rem .5rem var(--shadow-color);
text-align: center;
border-top: .6rem solid var(--main-color);
border-bottom: .6rem solid var(--main-color);
transition: .5s ease;
}
.services-container .services-box:hover {
box-shadow: 0 .1rem 2rem var(--shadow-color);
transform: scale(1.02);
}
.services-box i {
font-size: 7rem;
color: var(--main-color);
}
.services-box h3 {
font-size: 2.6rem;
transition: .5s ease;
}
.services-box:hover h3 {
color: var(--main-color);
}
.services-box p {
font-size: 1.6rem;
margin: 1rem 0 3rem;
}
.portfolio {
min-height: auto;
padding-bottom: 10rem;
}
.portfolio h2 {
margin-bottom: 4rem;
}
.portfolio .portfolio-container {
display: grid;
grid-template-columns: repeat(3, 1fr);
align-items: center;
gap: 2.5rem;
}
.portfolio-container .portfolio-box {
position: relative;
display: flex;
border-radius: 2rem;
box-shadow: 0 0 1rem rgba(0, 0, 0, .1);
overflow: hidden;
}
.portfolio-box img {
width: 100%;
transition: .5s ease;
}
.portfolio-box:hover img {
transform: scale(1.1);
}
.portfolio-box .portfolio-layer {
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: 100%;
background: linear-gradient(rgba(0, 0, 0, .1), var(--main-color));
color: var(--white-color);
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
text-align: center;
padding: 0 4rem;
opacity: 0;
transition: .5s ease;
}
.portfolio-box:hover .portfolio-layer {
opacity: 1;
}
.portfolio-layer h4 {
font-size: 3rem;
}
.portfolio-layer p {
font-size: 1.6rem;
margin: .3rem 0 1rem;
}
.portfolio-layer a {
display: inline-flex;
justify-content: center;
align-items: center;
width: 5rem;
height: 5rem;
background: var(--white-color);
border-radius: 50%;
}
.portfolio-layer a i {
font-size: 2rem;
color: #333;
}
.testimonial-container {
display: flex;
align-items: center;
flex-direction: column;
width: 100%;
padding: 5rem 1rem;
}
.testimonial-container .testimonial-wrapper {
position: relative;
max-width: 90rem;
width: 100%;
padding: 5rem;
}
.testimonial-wrapper .testimonial-box {
padding: 1rem;
border-radius: 2rem;
overflow: hidden;
}
.testimonial-content .testimonial-slide {
display: flex;
align-items: center;
flex-direction: column;
background: var(--bg-color);
border-radius: 2rem;
box-shadow: 0 .1rem .5rem var(--shadow-color);
padding: 3rem 5rem;
border-top: .8rem solid var(--main-color);
border-bottom: .8rem solid var(--main-color);
}
.testimonial-slide img {
width: 14rem;
height: 14rem;
object-fit: cover;
border-radius: 50%;
border: .5rem solid var(--bg-color);
outline: .5rem solid var(--main-color);
}
.testimonial-slide h3 {
font-size: 2.5rem;
margin: 2rem 0;
}
.testimonial-slide p {
font-size: 1.4rem;
text-align: center;
}
.testimonial-box .swiper-button-next,
.testimonial-box .swiper-button-prev {
color: var(--main-color);
}
.testimonial-box .swiper-button-next {
right: 0;
}
.testimonial-box .swiper-button-prev {
left: 0;
}
.testimonial-box .swiper-pagination-bullet {
background: rgba(0, 0, 0, .8);
}
.testimonial-box .swiper-pagination-bullet-active {
background: var(--main-color);
}
.contact {
min-height: auto;
padding-bottom: 7rem;
}
.contact h2 {
margin-bottom: 3rem;
}
.contact form {
max-width: 70rem;
margin: 1rem auto;
text-align: center;
margin-bottom: 3rem;
}
.contact form .input-box {
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
.contact form .input-box input,
.contact form textarea {
width: 100%;
padding: 1.5rem;
font-size: 1.6rem;
color: var(--text-color);
background: var(--bg-color);
border-radius: .8rem;
margin: .7rem 0;
box-shadow: 0 .1rem .5rem var(--shadow-color);
}
.contact form .input-box input {
width: 49%;
}
.contact form textarea {
resize: none;
}
.contact form .btn {
margin-top: 2rem;
cursor: pointer;
}
.footer {
display: flex;
justify-content: space-between;
align-items: center;
flex-wrap: wrap;
padding: 2rem 7%;
background: var(--main-color);
}
.footer-text p {
font-size: 1.6rem;
color: var(--white-color);
}
.footer-iconTop a {
display: inline-flex;
justify-content: center;
align-items: center;
padding: .8rem;
background: var(--white-color);
border-radius: .8rem;
border: .2rem solid var(--main-color);
outline: .2rem solid transparent;
transition: .5s ease;
}
.footer-iconTop a:hover {
outline-color: var(--white-color);
}
.footer-iconTop a i {
font-size: 2.4rem;
color: #333;
}
/* BREAKPOINTS */
@media (max-width: 1200px) {
html {
font-size: 55%;
}
.home .profession-container .profession-box {
right: -10%;
}
.home .profession-container .overlay {
right: -6%;
}
.home-img img {
right: 0;
}
}
@media (max-width: 1100px) {
.home .profession-container .profession-box {
right: -15%;
}
.home-img img {
max-width: 420px;
}
}
@media (max-width: 1024px) {
.header {
padding: 2rem 3%;
}
section {
padding: 10rem 3% 2rem;
}
.home .profession-container .profession-box {
right: -20%;
}
.home .profession-container .overlay {
right: -12%;
}
.home-img img {
max-width: 400px;
}
}
@media (max-width: 991px) {
.navbar a:nth-child(1) {
color: var(--main-color);
}
.navbar a.active::before {
background: var(--main-color);
opacity: .7;
}
.home .home-content {
max-width: 50rem;
}
.home .profession-container .profession-box {
right: -35%;
}
.home .profession-container .overlay {
right: -30%;
}
.home-img img {
display: none;
}
.footer {
padding: 2rem 3%;
}
}
@media (max-width: 896px) {
.navbar a:nth-child(2) {
color: var(--main-color);
}
.home .profession-container .profession-box {
right: -50%;
}
.home .profession-container .overlay {
right: -43%;
}
}
@media (max-width: 879px) {
.portfolio .portfolio-container {
grid-template-columns: repeat(2, 1fr);
}
}
@media (max-width: 780px) {
.navbar a:nth-child(2) {
color: var(--white-color);
}
}
@media (max-width: 768px) {
#menu-icon {
display: block;
}
#darkMode-icon {
position: absolute;
right: 7rem;
font-size: 2.6rem;
color: var(--text-color);
margin-bottom: .1rem;
}
.navbar {
position: absolute;
top: 100%;
left: 0;
width: 100%;
padding: 1rem 3%;
background: var(--bg-color);
border-top: .1rem solid rgba(0, 0, 0, .2);
box-shadow: 0 .5rem 1rem rgba(0, 0, 0, .1);
display: none;
}
.navbar.active {
display: block;
}
.navbar a {
display: block;
font-size: 2rem;
margin: 3rem 0;
color: var(--text-color);
}
.navbar a:nth-child(1),
.navbar a:nth-child(2) {
color: var(--text-color);
}
.navbar a.active {
color: var(--main-color);
}
.navbar a::before {
display: none;
}
.home {
padding: 0 3% 23rem;
justify-content: center;
text-align: center;
}
.home-content h3 {
font-size: 2.6rem;
}
.home-content h1 {
font-size: 5rem;
}
.home-content .social-media a {
margin: 2.5rem .75rem 3rem;
}
.home .profession-container {
left: 0;
width: 100%;
height: 100%;
}
.home .profession-container .profession-box {
position: fixed;
top: 450px;
left: 0;
width: 100%;
}
.home .profession-box .profession {
padding: 0 13px;
left: auto;
transform-origin: 0;
}
.home .profession-box .profession:nth-child(1) {
transform: rotate(-90deg) translate(-120px, -210px);
}
.home .profession-box .profession:nth-child(1) i {
margin-right: 0;
}
.home .profession-box .profession:nth-child(2) {
transform: rotate(0deg) translate(0, -325px);
}
.home .profession-box .profession:nth-child(3) {
transform: rotate(90deg) translate(-115px, -450px);
}
.home .profession-box .profession:nth-child(4) {
transform: rotate(180deg) translate(-220px, -325px);
}
.home .profession-box .circle {
position: fixed;
width: 670px;
height: 670px;
z-index: -1;
}
.home .profession-container .overlay {
position: fixed;
top: 70rem;
left: 50%;
right: 0;
transform: rotate(90deg) translate(-50%, 50%) scaleY(3);
border-width: 23.9rem;
}
.about {
flex-direction: column-reverse;
text-align: center;
}
.about-content h2 {
text-align: center;
}
.about-img img {
width: 70vw;
margin-top: -2rem;
}
.testimonial-container .testimonial-wrapper {
padding: 5rem 0;
}
.testimonial-content .testimonial-slide {
padding: 3rem 2rem;
}
.testimonial-box .swiper-button-next,
.testimonial-box .swiper-button-prev {
display: none;
}
}
@media (max-width: 580px) {
.portfolio .portfolio-container {
grid-template-columns: 1fr;
}
}
@media (max-width: 450px) {
html {
font-size: 50%;
}
#darkMode-icon {
right: 6rem;
}
.home .profession-box .profession:nth-child(1) {
transform: rotate(-90deg) translate(-110px, -220px);
}
.home .profession-box .profession:nth-child(2) {
transform: rotate(0deg) translate(5px, -325px);
}
.home .profession-box .profession:nth-child(3) {
transform: rotate(90deg) translate(-105px, -440px);
}
.home .profession-box .profession:nth-child(4) {
transform: rotate(180deg) translate(-210px, -325px);
}
.home .profession-container .overlay {
top: 80rem;
}
.contact form .input-box input {
width: 100%;
}
.footer {
flex-direction: column-reverse;
}
.footer p {
text-align: center;
margin-top: 2rem;
}
}
@media (max-width: 365px) {
.about-img img {
width: 90vw;
}
}
@media (max-width: 315px) {
.home-content h1 {
font-size: 4.5rem;
}
}
img {
border-radius: 20px;
}JAVASCRIPT
ste código JavaScript executa diversas tarefas em uma página web. Ele gerencia um ícone de menu que mostra ou oculta uma barra de navegação quando clicado. Ele também atualiza os links de navegação com base na seção visualizada durante a rolagem. O código torna a barra de navegação fixa após rolar uma certa distância e remove o ícone do menu e a ativação da barra de navegação quando um link da barra de navegação é clicado.
Além disso, ele configura um controle deslizante com botões de paginação e navegação, permite alternar entre os modos claro e escuro e anima os elementos conforme eles aparecem usando a biblioteca ScrollReveal. Essas funcionalidades aprimoram a experiência do usuário, melhoram a navegação e adicionam apelo visual à página da web.
/*========== menu icon navbar ==========*/
let menuIcon = document.querySelector('#menu-icon');
let navbar = document.querySelector('.navbar');
menuIcon.onclick = () => {
menuIcon.classList.toggle('bx-x');
navbar.classList.toggle('active');
};
/*========== scroll sections active link ==========*/
let sections = document.querySelectorAll('section');
let navLinks = document.querySelectorAll('header nav a');
window.onscroll = () => {
sections.forEach(sec => {
let top = window.scrollY;
let offset = sec.offsetTop - 150;
let height = sec.offsetHeight;
let id = sec.getAttribute('id');
if(top >= offset && top < offset + height) {
navLinks.forEach(links => {
links.classList.remove('active');
document.querySelector('header nav a[href*=' + id + ']').classList.add('active');
});
};
});
/*========== sticky navbar ==========*/
let header = document.querySelector('.header');
header.classList.toggle('sticky', window.scrollY > 100);
/*========== remove menu icon navbar when click navbar link (scroll) ==========*/
menuIcon.classList.remove('bx-x');
navbar.classList.remove('active');
};
/*========== swiper ==========*/
var swiper = new Swiper(".mySwiper", {
slidesPerView: 1,
spaceBetween: 50,
loop: true,
grabCursor: true,
pagination: {
el: ".swiper-pagination",
clickable: true,
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
});
/*========== dark light mode ==========*/
let darkModeIcon = document.querySelector('#darkMode-icon');
darkModeIcon.onclick = () => {
darkModeIcon.classList.toggle('bx-sun');
document.body.classList.toggle('dark-mode');
};
/*========== scroll reveal ==========*/
ScrollReveal({
// reset: true,
distance: '80px',
duration: 2000,
delay: 200
});
ScrollReveal().reveal('.home-content, .heading', { origin: 'top' });
ScrollReveal().reveal('.home-img img, .services-container, .portfolio-box, .testimonial-wrapper, .contact form', { origin: 'bottom' });
ScrollReveal().reveal('.home-content h1, .about-img img', { origin: 'left' });
ScrollReveal().reveal('.home-content h3, .home-content p, .about-content', { origin: 'right' });Construímos com sucesso nosso portfólio pessoal. Quer você seja um profissional de codificação ou esteja apenas começando, este projeto é uma grande vitória para mostrar suas habilidades. Seu portfólio é sua casa digital – onde você exibe seus talentos de codificação. Ótimo trabalho nesta conquista! Continue codificando, crescendo e aproveite seu espaço digital exclusivo. Bom trabalho!
Pronto! Caso você enfrente alguma falha durante seu projeto, não se estresse. O código-fonte está ao seu alcance. Clique no botão Download e comece sua aventura de desenvolvimento.
Um forte Abraço!
Sobre o Autor
1 Comentário





Asmei