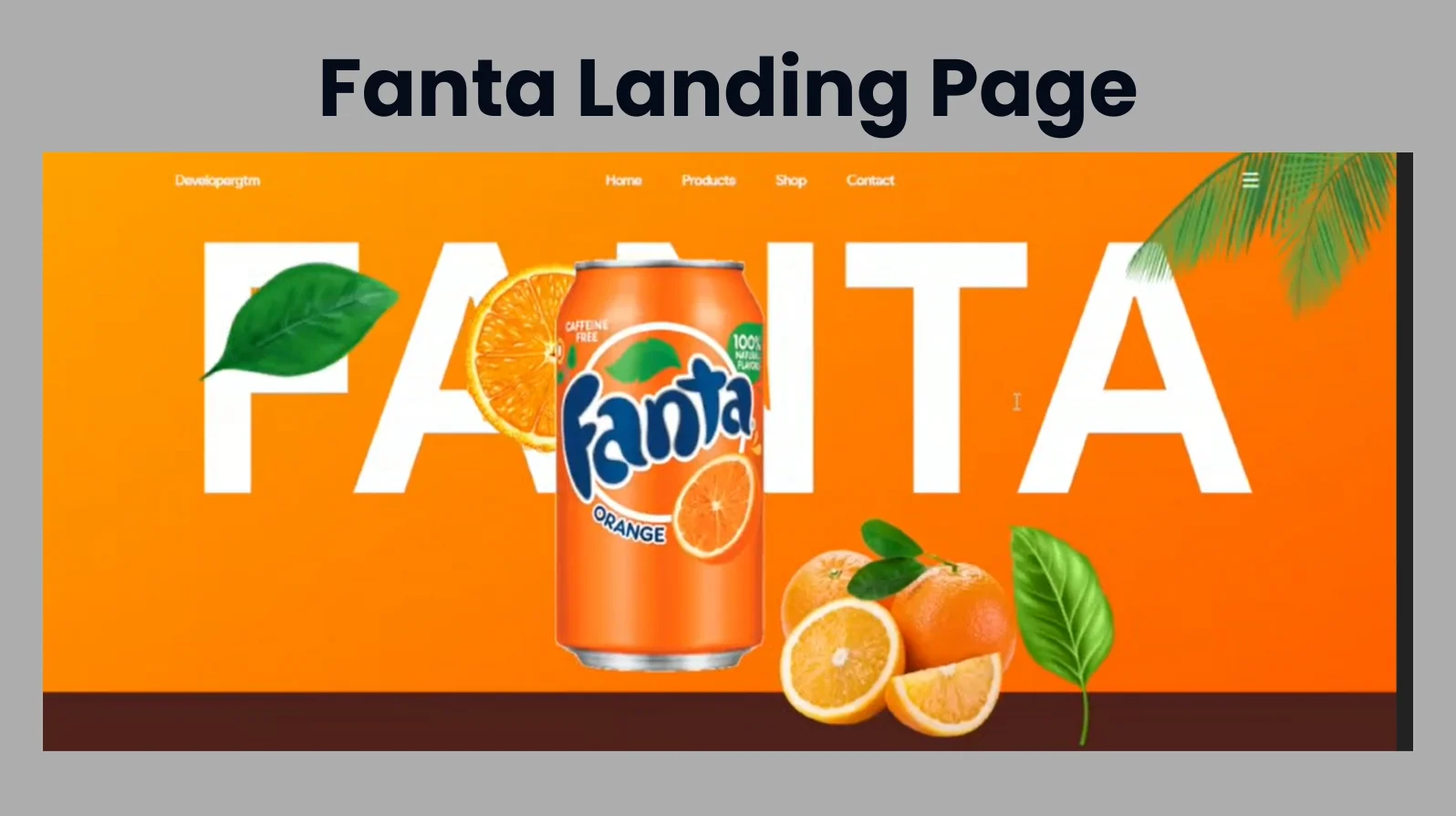
Página Inicial da Fanta Usando HTML CSS e JavaScript

Hoje criamos uma landing page maravilhosa que é o site da Fanta. Usamos uma animação muito boa neste site para que o design e a aparência do site pareçam muito bons. Criamos este site com a ajuda de HTML CSS e JavaScript.
O objetivo principal deste projeto é apresentar a marca Fanta por meio de uma narrativa visual dinâmica. O design é centrado em cores fortes, imagens atraentes e animações fluidas que incorporam o espírito divertido e animado da Fanta. O layout é meticulosamente estruturado para guiar os usuários perfeitamente através de diferentes seções, cada uma fornecendo informações exclusivas e frases de chamariz.
As principais seções da página de destino incluem um cabeçalho marcante com o logotipo da Fanta, uma seção visual principal com elementos animados como laranjas e folhas, uma seção de conteúdo detalhando as últimas atualizações de sabores e uma vitrine de produtos que destaca a Fanta ao lado de outras bebidas populares como Coca- Coca-Cola e Pepsi. Cada seção é projetada para se destacar, mas se encaixar de forma coesa na estética geral da página.
Os elementos interativos são projetados para responder à entrada do usuário, principalmente por meio de animações acionadas por rolagem. Essa abordagem significa que conforme os usuários rolam a página para baixo, diferentes elementos ganham vida com animações, criando um fluxo dinâmico que mantém o usuário engajado. Este método não só melhora a experiência do usuário, mas também reforça a identidade de forma da marca Fanta.
Explicação:
- Estrutura HTML:
- O layout HTML foi projetado para ser semântico e acessível, consistindo em uma barra de navegação, uma seção de conteúdo principal dividida em três partes e cartões de produtos individuais.
- Os elementos principais incluem:
- Barra de Navegação (
nav): Contém links para diferentes seções do site, permitindo fácil navegação. - Seção Visual Principal (
.one): Apresenta o logotipo da Fanta e diversas imagens relacionadas à marca, incluindo laranjas e folhas, principais elementos visuais associados à Fanta. - Seção de Conteúdo (
.two): Inclui um título e uma descrição detalhada das últimas atualizações de sabores, fornecendo aos usuários conteúdo envolvente sobre as ofertas da marca. - Vitrine de produtos (
.three): exibe cartões de produtos da Coca-Cola, Fanta e Pepsi, cada um com um botão de compra para incentivar a interação do usuário e vendas potenciais.
- Barra de Navegação (
- Estilo CSS:
- A utilização de fontes personalizadas (Product Sans e Product Sans Bold) garante uma tipografia consistente e apelativa que se alinha com a identidade visual da marca.
- Estilos globais são aplicados para garantir margens, preenchimento e dimensionamento de caixa uniformes em todos os elementos, proporcionando uma aparência coesa.
- Estilos específicos são aplicados a diferentes seções e elementos para controlar seu tamanho, posição e aparência, garantindo que o design seja visualmente atraente e funcional.
- Quadros-chave e transições são definidos para criar animações acionadas por ações do usuário, adicionando uma camada interativa à experiência do usuário.
- Lógica JavaScript:
- A biblioteca GSAP é amplamente utilizada para criar animações que respondem à rolagem do usuário, adicionando um elemento dinâmico à página.
- Duas linhas de tempo principais do GSAP (
tletl2) são configuradas para definir as animações que ocorrem quando seções específicas da página são roladas para visualização.- Primeira Linha do Tempo (
tl): Gerencia as animações dos elementos da.oneseção, como o logotipo da Fanta e imagens associadas. Essas animações são acionadas quando o usuário rola até a.twoseção. - Segunda linha do tempo (
tl2): trata das animações dos elementos da.threeseção, como cartões de produtos e imagens associadas. Essas animações são acionadas quando o usuário rola até a.threeseção.
- Primeira Linha do Tempo (
- Cada linha do tempo coordena o movimento e a transformação de vários elementos, garantindo uma experiência visual suave e coesa.
Código fonte:
HTML (index.html)
<title>Fanta website Landing Page</title>
<div id="main">
<nav>
<a href="#">Developergtm</a>
<div class="cntr-nav">
<a href="#">Home</a>
<a href="#">Products</a>
<a href="#">Shop</a>
<a href="#">Contact</a>
</div>
<i class="ri-menu-fill"></i>
</nav>
<div class="one">
<h1>FANTA</h1>
<img decoding="async" id="orange-cut" src="Assets/orange2.png" alt="">
<img decoding="async" id="fanta" src="Assets/fanta.png" alt="">
<img decoding="async" id="orange" src="Assets/orange.webp" alt="">
<img decoding="async" id="leaf" src="Assets/leaf.webp" alt="">
<img decoding="async" id="leaf2" src="Assets/leaf2.png" alt="">
<img decoding="async" id="leaf3" src="Assets/coconoutleaf.png" alt="">
</div>
<div class="two">
<div class="lft-two">
</div>
<div class="rght-two">
<h1>Flavour Updated</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Numquam, excepturi sed, itaque placeat id natus soluta veniam obcaecati qui a laborum laboriosam dolorem illum labore sit, voluptates commodi neque dolores tempore temporibus deleniti? Nobis, ratione hic error quis cum neque nulla laudantium nostrum sit nihil dolorum quisquam enim quaerat, eaque ex sequi, harum totam quia non! Labore, neque! Amet voluptatem illo similique recusandae! Ex quaerat quibusdam asperiores, ducimus tempore magni labore. Tenetur voluptas, quos ex repellendus provident mollitia laboriosam adipisci alias a impedit, cum accusamus rerum delectus eaque facilis veniam quia laborum incidunt ea assumenda! Eos magni aspernatur quod distinctio.</p>
</div>
</div>
<div class="three">
<div class="card">
<img decoding="async" class="lemon lemon1" src="Assets/lemon.webp" alt="">
<img decoding="async" id="cocacola" src="Assets/cocacola.png" alt="">
<h1>CocaCola</h1>
<button>Buy Now</button>
</div>
<div class="card">
<h1>Fanta</h1>
<button>Buy Now</button>
</div>
<div class="card">
<img decoding="async" class="lemon lemon2" src="Assets/lemon.webp" alt="">
<img decoding="async" id="pepsi" src="Assets/pepsi.png" alt="">
<h1>Pepsi</h1>
<button>Buy Now</button>
</div>
</div>
</div> CSS (Estilo.css)
CSS (Estilo.css)
@font-face {
font-family: Product Sans;
src: url(Fonts/Product\ Sans\ Regular.ttf);
}
@font-face {
font-family: Product Sans B;
src: url(Fonts/Product\ Sans\ Bold.ttf);
}
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: Product Sans;
}
html , body{
height: 100%;
width: 100%;
}
body::-webkit-scrollbar {
display: none;
}
#main{
width: 100%;
height: 100vh;
background-color: orangered;
}
nav{
position: fixed;
display: flex;
align-items: center;
justify-content: space-between;
width: 100%;
height: 10vh;
padding: 0vw 10vw;
z-index: 99;
}
nav a, i{
font-size: 1vw;
text-decoration: none;
color: #fff;
}
.cntr-nav{
display: flex;
gap: 3vw;
}
nav i{
font-size: 1.5vw;
}
.one{
display: flex;
align-items: center;
justify-content: center;
width: 100%;
height: 100vh;
background:linear-gradient(150deg, rgb(255, 166, 0), rgb(255, 94, 0));
}
.one h1{
font-size: 25vw;
font-family: Product Sans B;
color: #fff;
}
#fanta{
position: absolute;
width: 40%;
z-index: 2;
transition: all cubic-bezier(0.19, 1, 0.22, 1)0.5s;
}
#orange-cut{
position: absolute;
top: 10%;
left: 32%;
width: 15%;
z-index: 1;
transition: all cubic-bezier(0.19, 1, 0.22, 1)0.5s;
}
#orange{
position: absolute;
width: 20%;
z-index: 3;
top: 55%;
right: 30%;
transition: all cubic-bezier(0.19, 1, 0.22, 1)0.5s;
}
#leaf{
top: 10%;
left: 0%;
transform: rotate(60deg);
position: absolute;
width: 18%;
transition: all cubic-bezier(0.19, 1, 0.22, 1)0.5s;
}
#leaf2{
top: 70%;
left: 80%;
transform: rotate(-90deg);
position: absolute;
width: 12%;
transition: all cubic-bezier(0.19, 1, 0.22, 1)0.5s;
}
#leaf3{
position: absolute;
width: 20%;
top: 10%;
right: 0%;
}
.two{
display: flex;
width: 100%;
height: 100vh;
background:#4d231c ;
}
.lft-two, .rght-two{
display: flex;
align-items: flex-start;
justify-content: center;
flex-direction: column;
gap: 5vh;
width: 50%;
height: 100%;
}
.lft-two svg{
margin-top: 50vh;
width: 90%;
transform: rotateX(50deg);
}
.rght-two h1{
color: #fff;
font-size: 5vw;
}
.rght-two p{
font-size: 1vw;
color: #fff;
width: 80%;
}
.three{
display: flex;
align-items: center;
justify-content: center;
gap: 5vw;
width: 100%;
height: 100vh;
background:linear-gradient(150deg, rgb(255, 166, 0), rgb(255, 94, 0));
}
.card{
position: relative;
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
gap: 2vh;
width: 25vw;
height: 70vh;
margin-top: 10vh;
border-radius: 20px;
background-color: #fff;
}
.card h1{
margin-top: 40vh;
font-size: 3vw;
}
.card button{
font-size: 1vw;
border-radius: 50px;
border: none;
color: #fff;
background-color: rgb(255, 149, 0);
padding: 1vw 2vw;
}
#cocacola{
top: -15%;
position: absolute;
width: 60%;
left: 50%;
transform: translate(-50%, 0%);
transition: all cubic-bezier(0.19, 1, 0.22, 1)0.5s;
}
#pepsi{
top: -15%;
position: absolute;
width: 85%;
left: 50%;
transform: translate(-50%, 0%);
transition: all cubic-bezier(0.19, 1, 0.22, 1)0.5s;
}
.lemon{
top: -30%;
position: absolute;
left: 50%;
width: 25vw;
transform: translate(-50%, 0%);
transition: all cubic-bezier(0.19, 1, 0.22, 1)0.5s;
}JavaScript (script.js)
var tl = gsap.timeline({scrollTrigger:{
trigger: ".two",
start: "0% 95%",
end: "70% 50%",
scrub: true,
// markers: true,
}})
tl.to("#fanta",{
top: "120%",
left: "0%"
}, 'orange')
tl.to("#orange-cut",{
top:"160%",
left: "23%"
}, 'orange')
tl.to("#orange",{
width: "15%",
top:"160%",
right: "10%"
}, 'orange')
tl.to("#leaf",{
top:"110%",
rotate: "130deg",
left: "70%"
}, 'orange')
tl.to("#leaf2",{
top:"110%",
rotate: "130deg",
left: "0%"
}, 'orange')
var tl2 = gsap.timeline({scrollTrigger:{
trigger: ".three",
start: "0% 95%",
end: "20% 50%",
scrub: true,
// markers: true,
}})
tl2.from(".lemon1",{
rotate: "-90deg",
left: "-100%",
top: "110%"
}, 'ca')
tl2.from("#cocacola",{
rotate: "-90deg",
top: "110%",
left: "-100%",
}, 'ca')
tl2.from(".lemon2",{
rotate: "90deg",
left: "100%",
top: "110%"
}, 'ca')
tl2.from("#pepsi",{
rotate: "90deg",
top: "110%",
left: "100%",
}, 'ca')
tl2.to("#orange-cut",{
width:"18%",
left: "42%",
top: "204%"
}, 'ca')
tl2.to("#fanta",{
width:"35%",
top: "210%",
left: "33%",
}, 'ca')Confira o Preview do site da Fanta no video abaixo:
Pronto, finalizamos nosso tutorial do site da Fanta usando HTML, CSS e JavaScript. Você pode baixar os arquivos de código-fonte deste site clicando no botão de download fornecido. É gratuito será redirecionado para GitHub que contém a pasta do projeto com os arquivos do código-fonte.

Sobre o Autor
9 Comentários
 CSS (Estilo.css)
CSS (Estilo.css)



Toppp
Tem alguma coisa dando errado. Não estou conseguindo fazer com que a lata saia da imagem e vá rolando conforme mostra o vídeo! Pode me ajudar por favor
Obrigado pelo feedback! Já corrigimos o probelma e incluímos mais um botão para downlaod. Agora vai funcionar!
Um forte abraço!
Segue abaixo o link do repositório ontem está os códigos e o link da página feita:
Github: https://github.com/frontdevvictor/Fanta-Landing-Page
Site: https://frontdevvictor.github.io/Fanta-Landing-Page/
Obrigado pelo feedback! Já corrigimos o probelma e incluímos mais um botão para downlaod. Agora vai funcionar!
Um forte abraço!
Poderiam me informar por favor onde faço o download das imagens utilizadas no projeto, achei incrível o trabalho.
Todas as imagens do projeto estão dentro do arquivo zip para download.
Tá com problema, as latas da pepsi e coca cola não ficam na imagem como no vídeo. A lata da Pepsi ainda fica lá no fundo deitada.
Boa tarde. Já fiz de tudo para funcionar o projeto mas a pepsi fica deitada, a coca-cola não aparece. Baixei o link do projeto e fica a a mesma coisa. Há algo errado.